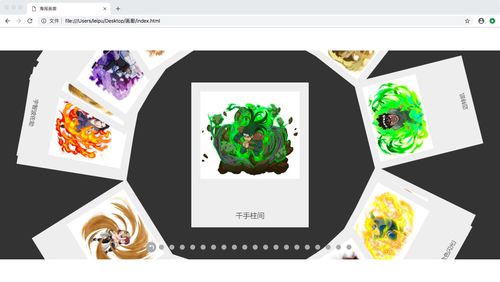
圆形分布做出来了,但是不知道如何优化,怎么调整显示的时候不重叠,或者重叠少一点,均匀重叠。求指点
来源:4-2 拓展与总结

慕无忌4792273
2018-12-04 16:00

如何 均匀重叠 或者说 不重叠
写回答
关注
1回答
-

- 月饮空城
- 2019-04-02 10:44:20
我这里提供一个方法,
如果要实现均匀分布,这里不能用random()随机获得的数字来给每个元素的旋转角度赋值(圆形分布),也不需要分左右两部分了。假定你有x个元素要均匀分布,那么每两个元素之间的夹角就是180/x,然后用for in方法遍历,
for (n in imgs){
var img = imgs[n];
var x = imgs.length;
(function (deg){
var index = n; //获得索引值
img.style['transform'] = 'rotate('+-index*360/x+'deg) scale(.7) translateY(-1000px)';
})(n);
这里用了立即调用函数的方法来旋转每个元素,如果直接写 img.style['transform']的话,n的值在循环完成之后会赋值给所有的元素的rotate,导致全部重叠(这里应该还有其他的方法解决这个问题但我还没想到)。
这样就到均匀分布了,但有一个问题是 点击元素时并不一定会全部重新排列位置。
//前端新手,欢迎指正。。
CSS3+JS 实现超炫的散列画廊特效
实现更自由的切换照片的画廊效果,打造超酷的切换动画
46085 学习 · 225 问题
相似问题
优化时平移260px是如何计算的
回答 2
刚开始就显示不出和作者一样的效果
回答 2
