为什么我这个点击等于号没有反应啊?

qq_慕九州1169907
2018-11-22 11:37
function count() {
var text1 = document.getElementById("txt1").value;//获取第一个输入框的值
var text2 = document.getElementById("txt2").value;//获取第二个输入框的值
var js = document.getElementById("select").value; //获取选择框的值
//获取通过下拉框来选择的值来改变加减乘除的运算法则
var result = "";
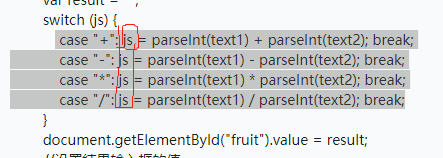
switch (js) {
case "+": js = parseInt(text1) + parseInt(text2); break;
case "-": js = parseInt(text1) - parseInt(text2); break;
case "*": js = parseInt(text1) * parseInt(text2); break;
case "/": js = parseInt(text1) / parseInt(text2); break;
}
document.getElementById("fruit").value = result;
//设置结果输入框的值
}
</script>
</head>
<body>
<input type='text' id='txt1' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='txt2' />
<input type='button' value=' = ' onclick="count()"/> <!--通过 = 按钮来调用创建的函数,得到结果-->
<input type='text' id='fruit' />
</body>
</html>
4回答
-

- qq_漫漫路上走_04054326
- 2018-11-28 16:08:09

将上图中的js统一改成result就好了
-

- qq_夏佐_0
- 2018-11-27 19:03:12
看我的:
<!DOCTYPE html>
<html>
<head>
<title> 事件</title>
<script type="text/javascript">
function count(){
var a = parseFloat(document.getElementById("txt1").value);
var b = parseFloat(document.getElementById("txt2").value);
var selectValue = document.getElementById("select").value;
var result;
switch(selectValue) {
case"+":
result = a + b;
break;
case"-":
result = a - b;
break;
case"*":
result = a * b;
break;
case"/":
result = a / b;
break;
default:
result = a / b;
break;
}
document.getElementById("fruit").value=result;
}
</script>
</head>
<body>
<input type='text' id='txt1' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='txt2' />
<input type='button' value=' = ' onclick="count()" /> <!--通过 = 按钮来调用创建的函数,得到结果-->
<input type='text' id='fruit' />
</body>
</html>
-

- qq_荼蘼香_0000000000
- 2018-11-22 20:33:24
js = parseInt(text1) + parseInt(text2); break; 在switch中把所有的值都赋给了js而没有赋给result
-

- 你的98k_李先森
- 2018-11-22 12:44:54
dvesv
JavaScript进阶篇
469366 学习 · 22585 问题
相似问题



