为什么全局组建用不了
来源:-

慕仔3207810
2018-11-21 16:41

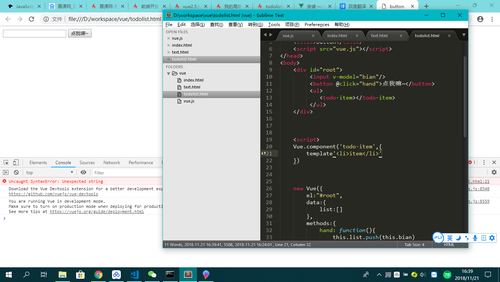
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>button</title>
<script src="vue.js"></script>
</head>
<body>
<div id="root">
<input v-model="bian"/>
<button @click="hand">点我嘛~</button>
<ul>
<todo-item></todo-item>
</ul>
</div>
<script>
Vue.component('todo-item',{
template'<li>item</li>'
})
new Vue({
el:"#root",
data:{
list:[]
},
methods:{
hand: function(){
this.list.push(this.bian)
}
}
})
</script>
</body>
</html>
写回答
关注
1回答
-

- 蝴蝶是我_我就是蝴蝶
- 2018-11-22 00:07:20
template'<li>item</li>' 少个: 号
vue2.5入门
快速理解Vue编程理念上手Vue2.0开发。
147498 学习 · 675 问题
相似问题
