absolute与relative的使用
来源:13-9 Relative与Absolute组合使用

慕斯8538298
2018-11-09 10:05
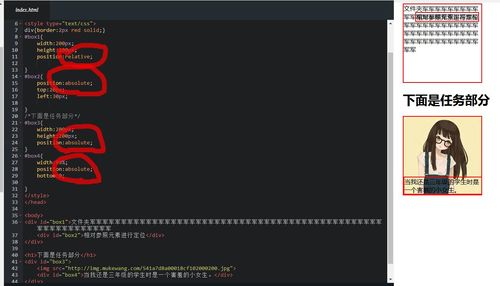
 结果为什么不一样了?还全乱了,都堆到一起了。
结果为什么不一样了?还全乱了,都堆到一起了。

写回答
关注
1回答
-

- 97ouo
- 2018-11-09 16:15:34
应该改成:box1和box3是relative,box2和box4是asbolute
底下html代码表明box1包括box2,box1是box2的前辈元素;box3包括box4,box3是box4的前辈元素
前辈元素用position:relative(相对于网页)
“后辈”元素用position:absolute(相对于前辈元素的绝对位置)
初识HTML(5)+CSS(3)
HTML(5)+CSS(3)基础教程8小时带领大家步步深入学习标签用法和意义
1231147 学习 · 19085 问题
相似问题
