从后往前提取应该怎么做

qq_慕桂英8249707
2018-11-04 12:02
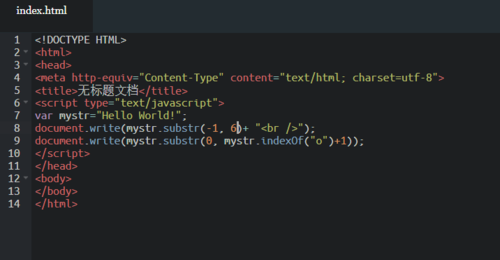
 如果我想用从后往前提取字符的话,这样子为什么不行,我只得到了一个!号
如果我想用从后往前提取字符的话,这样子为什么不行,我只得到了一个!号
<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>无标题文档</title><script type="text/javascript">var mystr="Hello World!";document.write(mystr.substr(-1, 6)+ "<br />");document.write(mystr.substr(0, mystr.indexOf("o")+1));</script></head><body></body></html>8回答
-

- qq_慕慕947699
- 2019-10-09 11:00:43
var mystr = "Hello World!"; console.log(mystr.substr(0,5)) //正数-->取Hello console.log(mystr.substr(-(mystr.length),5)) //负数-->取Hello
-

- 一如忘词
- 2019-08-26 10:46:58
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>string对象</title>
<script type="text/javascript">
var mystr="Hello World!"
document.write(mystr.substring(mystr.indexOf("W"),mystr.indexOf("!")+1) + "<br />");
document.write(mystr.substring(mystr.indexOf("H"),mystr.indexOf("o")+1));
</script>
</head>
<body>
</body>
</html>
-

- qq_子衿_9
- 2019-08-20 09:44:12
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<script type="text/javascript">
var mystr="Hello World!";
//先得到想截取字段的正序
var mystr1=mystr.substr(-6);
//截取字段逆序排列
var mystr2="";
for(var i=mystr1.length-1;i>=0;i--){
mystr2+=mystr1.substr(i,1);
}
document.write(mystr2+ "<br />");
document.write(mystr.substr(-20,5));
</script>
</head>
<body>
</body>
</html>
我上网查了下,js好像不提供逆序方法(或是没查到)。不过可以用我这个方法简单实现
-

- 慕烟_
- 2019-03-06 11:39:34
document.write(mystr.substr(-6));这个就可以啦,-1是!-6就是H啦,然后从H一直截取到最后!
-

- 大锤锤
- 2019-01-06 17:23:49
document.write(mystr.substr(mystr.length-6)+ "<br />");
-

- 先思后做万无一失
- 2018-12-06 20:19:59
从后往前提取,length方法是没用的,只能用一个负数表示,,而且顺序也是从左往右,例如字符串'ddrop',从后往前提取使用substr()方法,substr(-3),返回的是rop,现在明白了吧。
-

- 给大佬递茶
- 2018-11-13 21:48:55
并不是严格意义上的从后提取,length只能为正数,要这样写,mystr.substr(-6, 6)。他只能从前往后提取字符,就算你的起始位置是最后一个字符。这跟python不一样。python从后提取方便很多,给一个起始位置,给一个步距(隔几步提取字符),就能从右往左提取字符。
-

- biu的一下
- 2018-11-04 17:17:02
用两个负数试试
JavaScript进阶篇
469385 学习 · 22585 问题
相似问题







