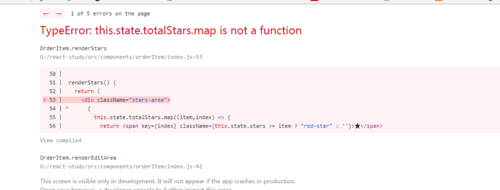
关于渲染5颗星的问题
来源:2-6 订单评价功能(1)

倾译
2018-11-01 11:38
我在constructor里边定义了一个totalStars为星的总数量,
this.state = {
totalStars: 5
}
当我去循环出所有星星的时候,这样写的
renderStars() {
return (
<div className="stars-area">
{
this.state.totalStars.map((item,index) => {
return <span key={index} className={this.state.stars >= item ? "red-star" : ''}>★</span>
})
}
</div>
)
}
为什么会报错呢

写回答
关注
1回答
-

- xiaofang_2015
- 2018-11-02 10:10:03
你的totalStars不是数组,只是一个数字5而已。改成[1,2,3,4,5]
React 16实现订单列表及评价功能
以订单列表为案例,讲授React项目的开发流程
14883 学习 · 39 问题
相似问题
