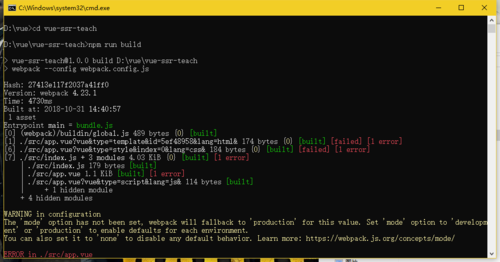
运行npm run build 报错怎么解决啊
来源:2-3 webpack-dev-server的配置和使用

十三亿学渣的希望
2018-10-31 14:44
检查了好几遍,跟着视频做的,但是到这里就卡主,一开始运行,提示是否安装webpack cli,安装之后就报这个错误



写回答
关注
2回答
-

- 布鲁斯基
- 2018-12-17 23:01:18
我被版本坑了好久...换成一下就可以了
"webpack": "^3.1.0",
"webpack-dev-server": "^2.9.1"
-

- Tanjia
- 2018-10-31 16:14:42
第一步:安装以下2条命令
npm i webpack vue vue-loader
npm i css-loader vue-template-compiler第二步:配置webpack.config.js
const VueLoaderPlugin = require('vue-loader/lib/plugin');//vue处理插件
plugins: [
new VueLoaderPlugin()//vue组件,必须要加
]
Vue+Webpack打造todo应用
用前端最热门框架Vue+最火打包工具Webpack打造todo应用
84613 学习 · 812 问题
相似问题
运行NPM run build报错
回答 2
运行npm run build报错
回答 2
运行 npm run build时报错
回答 8
运行npm run build 一直报错
回答 2
运行npm run build
回答 2

