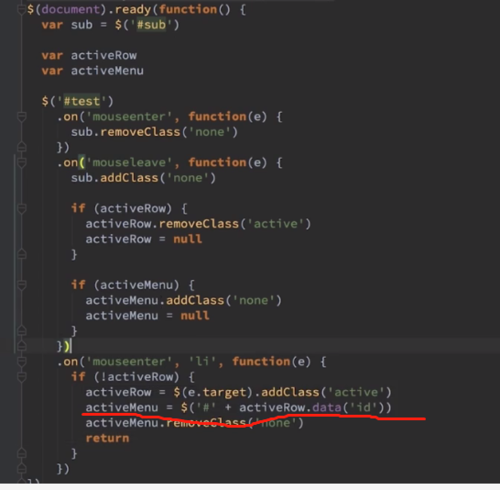
activeMenu = $(#" + activeRow.data(''id''))这段代码中.data(''id'')取的是什么值,是应该取的是e.targetde的值吗?在线等
来源:3-1 实现菜单的基本交互

慕的地2092416
2018-10-24 23:02

activeMenu = $(#" + activeRow.data(''id''))这段代码中.data(''id'')取的是什么值,是应该取的是e.targetde的值吗?在线等
写回答
关注
3回答
-

- 程序没有猿
- 2018-10-30 16:17:17
这个是指选中对应的二级菜单,id对应二级菜单div中的a,b,c,d等,data('id')取的就是对应的a,b,c,d等。activeRow定义的是指向当前激活的一级菜单的行,activeMenu定义的是指向与一级菜单对应的二级菜单
-

- 浅芷初夏
- 2018-12-26 03:24:39
$(e.taerget) = $(this); data() 方法去参考W3C的释义和例子 实际上获取的是自定义属性data-id的值 再用字符方式拼接形成一个字符串
-

- 慕无忌8533067
- 2018-12-12 14:57:54
<p></p>
JS实现京东无延迟菜单效果
JS模拟京东商城无延迟菜单效果,学习菜单结构和样式处理
57652 学习 · 146 问题
相似问题


