有大神吗。为什么这个什么都不显示。。。

慕虎509766
2018-10-24 11:11
<!DOCTYPE HTML>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>流程控制语句</title>
<script type="text/javascript">
//第一步把之前的数据写成一个数组的形式,定义变量为 infos
//第一次筛选,找出都是大一的信息
//第二次筛选,找出都是女生的信息
var infos=[
['小A','女',21,'大一'], ['小B','男',23,'大三'],
['小C','男',24,'大四'], ['小D','女',21,'大一'],
['小E','女',22,'大四'], ['小F','男',21,'大一'],
['小G','女',22,'大二'], ['小H','女',20,'大三'],
['小I','女',20,'大一'], ['小J','男',20,'大三']
];
var arr1[];
var n=0;
for (var i=0;i<infos.length;i++){
if(infos[i][3]=="大一"){
arr1[n]=infos[i];
document.write("第一次筛选:"+arr1[n]);
n=n+1;
}
}
for(var i=0;i<arr1.length;i++){
if(arr1[i][1]=="女"){
document.write("第二次筛选:"+arr1[i][1]);
}
}
</script>
</head>
<body>
</body>
</html>
4回答
-

- 模糊先生
- 2018-10-24 16:48:30
刚看题看错 sorry~

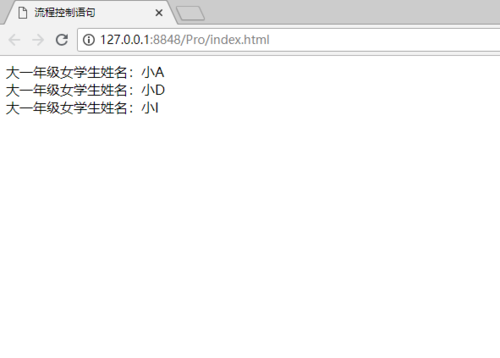
输出的效果

-

- 模糊先生
- 2018-10-24 16:37:52
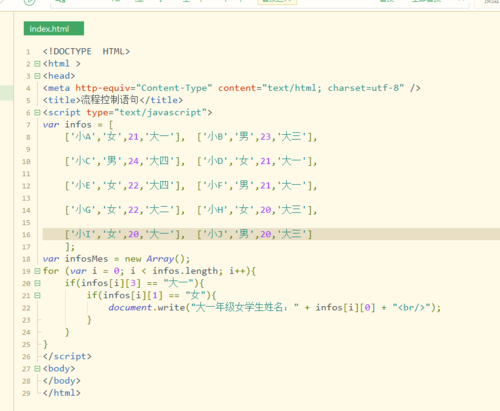
<script type="text/javascript">
var infos = [
["小A","女",21,"大一"], ["小B","男",23,"大三"],
["小C","男",24,"大四"], ["小D","女",21,"大一"],
["小E","女",22,"大四"], ["小F","男",21,"大一"],
["小G","女",22,"大二"], ["小H","女",20,"大三"],
["小I","女",20,"大一"], ["小J","男",20,"大三"]
];
for (var i = 0; i < infos.length; i++){
if(infos[i][3] == "大一"){
document.write("第一次筛选 大一年级学生信息:" + infos[i] + "<br/>");
}
}
for (var i = 0; i < infos.length; i++){
if(infos[i][1] == "女"){
document.write("第二次筛选 性别为女学生信息:" + infos[i] + "<br/>");
}
}
</script>
不知道自己哪和我不一样就加Q问 492344525
-

- 帝幂弦
- 2018-10-24 16:27:42
然后在输出内容的时候加一下换行,看着好点
-

- 帝幂弦
- 2018-10-24 16:26:02
var arr1 = new Array();
修改一下,需要创建一个新的数组
JavaScript进阶篇
469382 学习 · 22585 问题
相似问题

