为啥div前面不加点,就可以解决间距问题了?
来源:12-3 我要和你站一起 - 内联元素

balabanaaana
2018-10-23 19:37
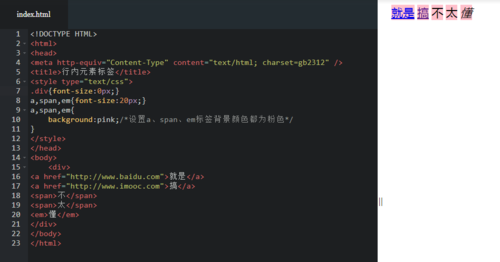
通过查询知道了只要先把父级设置为0px,再单独设置其他元素,就可以解决间隔问题。
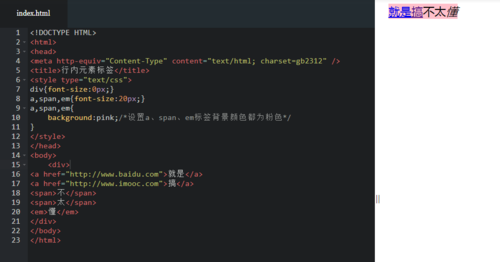
比如我前面加个.div,然而这样行不通,为什么用类选择器就不能解决间隔了呢?不加点就可以了。
感觉问的有点乱,就是不懂类选择器什么时候用,什么时候要点,什么时候不要点。

下面是不成功的

写回答
关注
2回答
-

- 慕后端3401274
- 2018-10-23 19:43:19
类选择器是需要用class给某段代码赋值才能使用的 例如<p class="text-q"> 用class给p段落赋上一个名为text-q的值,然后才能用“.”这个类选择器去给代码加上别的命令。 而div是一整个表单,并没有用class给其赋值,所以直接打上div就可以命令div列表了
-

- HappySimon
- 2018-11-04 21:16:16
.是class类选择器,#是id选择器,需要分别去设置
初识HTML(5)+CSS(3)
HTML(5)+CSS(3)基础教程8小时带领大家步步深入学习标签用法和意义
1231147 学习 · 19085 问题
相似问题
为啥P跟div之间有行间距
回答 1
关于div之间间距的问题
回答 4
类前为什么要加div,不加也可以啊?
回答 1
为啥不写div也可以成功
回答 2
请问怎么解决内联元素之间的间距问题?
回答 3

