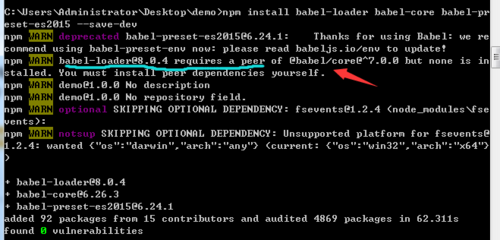
求问 babel-loader 安装出错 要求高版本babel-core 怎么解决
来源:4-2 使用 babel-loader 转换 ES6 代码(上)

慕容6447874
2018-10-17 11:06

如题,求大佬指点 谢谢
写回答
关注
3回答
-

- 慕UI3262350
- 2018-12-19 16:06:55
卸载之前视频里的babel-core ,现在安装babel的方式有些跟之前不一样了,我是这样做的,先卸载安装视频里安装的babel-core,然后输入命令npm i -D @babel/core,接下来安装npm i -D @babel/preset-env,再在package.json里写上
"babel": {
"presets": [
"@babel/preset-env"
]
},
之后就没有报错了~~
-

- qq_静听花亦落_1
- 2018-11-05 15:15:11
去babel官网 按着教程安装一遍就行了
-

- qq_啊飘_1
- 2018-10-18 16:43:22
npm install --save-dev babel-loader @babel/core
npm install --save-dev babel-preset-es2015
试试
webpack深入与实战
webpack实战教程,用真实项目带你探索 webpack 强大的功能
86546 学习 · 750 问题
相似问题


