promise的状态什么时候会变成resolved?
来源:3-4 错误和then连用

xing_org1
2018-10-11 14:06
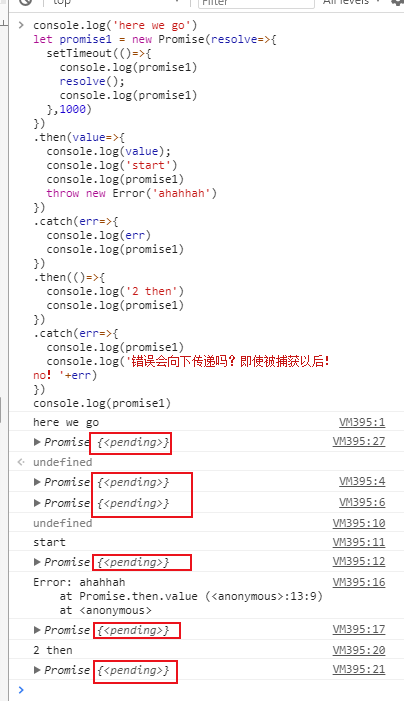
看这段代码中,为什么在每个then中抛出来的promise的状态都是pending的呢?
触发了resolve()之后的then回调中,不应该变成resolved的状态了吗?
发现对于promise状态转换这里还是很有疑惑,经不起代码检验。求指教。

console.log('here we go')
let promise1 = new Promise(resolve=>{
setTimeout(()=>{
console.log(promise1)
resolve();
console.log(promise1)
},1000)
})
.then(value=>{
console.log(value);
console.log('start')
console.log(promise1)
throw new Error('ahahhah')
})
.catch(err=>{
console.log(err)
console.log(promise1)
})
.then(()=>{
console.log('2 then')
console.log(promise1)
})
.catch(err=>{
console.log(promise1)
console.log('错误会向下传递吗?即使被捕获以后!no!'+err)
})
console.log(promise1)
写回答
关注
1回答
-

- RIO0
- 2018-10-15 09:59:57
先把console.log中的promise1 之类的加个分号 控制台返回primise实例是什么意思?pending不是在等待吗
Promise 入门
带你入门 Promise。
31538 学习 · 42 问题
相似问题
