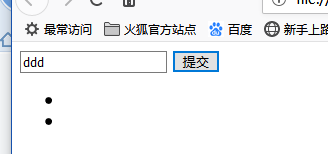
提交之后不提交字
来源:3-1 todolist功能开发

信丨念
2018-10-11 10:24
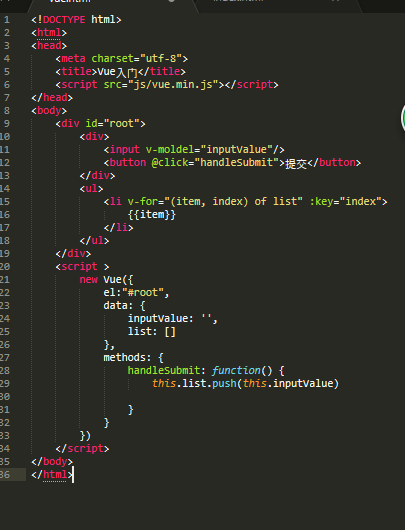
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue入门</title>
<script src="js/vue.min.js"></script>
</head>
<body>
<div id="root">
<div>
<input v-moldel="inputValue"/>
<button @click="handleSubmit">提交</button>
</div>
<ul>
<li v-for="(item, index) of list" :key="index">
{{item}}
</li>
</ul>
</div>
<script >
new Vue({
el:"#root",
data: {
inputValue: '',
list: []
},
methods: {
handleSubmit: function() {
this.list.push(this.inputValue)
}
}
})
</script>
</body>
</html>


写回答
关注
2回答
-

- 信丨念
- 2018-10-11 10:52:44
已解决
-

- 信丨念
- 2018-10-11 10:51:12
哈哈哈modle学错了 哈哈哈 已接近
vue2.5入门
快速理解Vue编程理念上手Vue2.0开发。
147482 学习 · 675 问题
相似问题