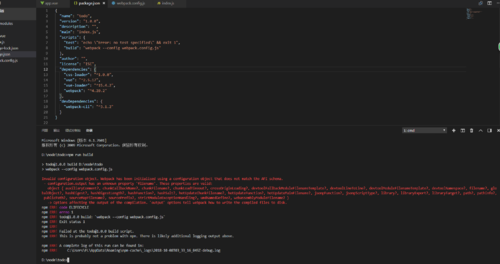
npm run build报错1
来源:2-1 vue-loader+webpack项目配置

精慕门4362040
2018-10-08 11:36
 这个怎么解决 有大神知道吗?
这个怎么解决 有大神知道吗?
写回答
关注
4回答
-

- qq_诺儿_0
- 2018-12-24 14:57:25
const path = require('path'); const VueLoaderPlugin = require('vue-loader/lib/plugin'); module.exports={ entry: path.join(__dirname,'src/index.js'), output: { filename: "bundle.js", path: path.join(__dirname,'dist') }, plugins: [ new VueLoaderPlugin() ], module:{ rules: [{ test:/.vue$/, loader: "vue-loader" },{test:/.css$/, loader:'css-loader' }] } }; -

- 切克闹_
- 2018-11-26 09:23:45
老哥,你怎么解决问题的。 我和你的问题一模一样
-

- hongjesse
- 2018-10-23 20:28:15
这是少了哪个插件??
-

- qq_唯一的爱_0
- 2018-10-09 18:36:13
output的filename写错了
Vue+Webpack打造todo应用
用前端最热门框架Vue+最火打包工具Webpack打造todo应用
84613 学习 · 812 问题
相似问题
npm run build报错
回答 2
npm run build报错
回答 3
npm run build报错
回答 1
npm run build报错
回答 2
npm run build报错
回答 1



