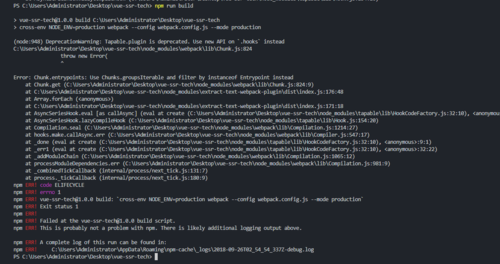
这个怎么解决
来源:4-1 webpack配置css单独分离打包

lxhcool
2018-09-26 10:56
webpack版本是4+的
写回答
关注
5回答
-

- 若_北冥
- 2018-09-26 18:04:09
这个问题是由于webpack版本与
extract-text-webpack-plugin
版本不匹配造成的,建议你换用webpack3
另一种解决方案是使用npm i extract-text-webpack-plugin@next
使用下一个版本的针对webpack4做过改进的版本
-

- 鼬先生
- 2019-08-16 16:01:49
将contenthash 改成 chunkhash后是能生成相应的文件,但是会显示出来所有的css
-

- 一只幸福的喵
- 2019-01-05 23:22:02
webpack4版本的个人课程源码https://github.com/Evenyoo/vueInit 喜欢的老铁star一下吧
-

- 锦衣无涯
- 2018-11-14 16:07:08
给这位小兄弟 点个赞
第一步 npm i extract-text-webpack-plugin@next
第二步 contenthash 改成 chunkhash
亲测有效
-

- 摩羯大灰狼
- 2018-10-17 10:50:23
第一步 npm i extract-text-webpack-plugin@next
第二步 contenthash 改成 chunkhash
Vue+Webpack打造todo应用
用前端最热门框架Vue+最火打包工具Webpack打造todo应用
84613 学习 · 812 问题
相似问题




