递归函数还是很懵 求解答

慕村7377985
2019-07-31 18:45
猴子第一天摘下N个桃子,当时就吃了一半,还不过瘾,就又多吃了一个。第二天又将剩下的桃子吃掉一半,又多吃了一个。以后每天都吃前一天剩下的一半零一个。到第10天在想吃的时候就剩一个桃子了,问第一天共摘下来多少个桃子?并反向打印每天所剩桃子数。
在代码编辑器中:
第7,11,12行根据注释提示填写代码
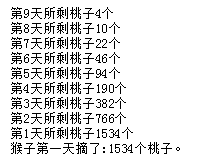
运行结果为:
#include <stdio.h>
int getPeachNumber(n)
{
int num; //定义所剩桃子数
if(n==10)
{
? //递归结束条件
}
else
{
num = ?; //这里是不应该用递归呢?
printf("第%d天所剩桃子%d个\n", ?, ?); //天数,所剩桃子个数
}
return num;
}
int main()
{
int num = getPeachNumber(1);
printf("猴子第一天摘了:%d个桃子。\n", num);
return 0;
}
2回答
-

- 小小疾飞
- 2019-08-01 09:03:24
#include <stdio.h>
int getPeachNumber(n)
{
int num; //定义所剩桃子数
if(n==10)
{
num=1; //递归结束条件
}
else
{
num = (getPeachNumber(n+1)+1)*2; //这里是不应该用递归呢?
printf("第%d天所剩桃子%d个\n", n, num); //天数,所剩桃子个数
}
return num;
}
int main()
{
int num = getPeachNumber(1);
printf("猴子第一天摘了:%d个桃子。\n", num);
return 0;
}
哪里不懂再问我。
-

- 魔芋的Q君
- 2019-07-31 19:50:44
就是高中高一教的递归函数,要有一个初始值(类如n=1时函数值为多少)和一个规律(比如f(x)=f(x-1)+2)
C语言入门
928318 学习 · 21550 问题
相似问题