为何没显示封面的效果

qq_嶸歸_0
2018-09-12 19:55
跟着你一起操作,但是我自己下了个epub电子书, 放static里,为何没显示封面的效果,,
2回答
-

- Sam
- 2018-09-12 21:28:16
你好,这个现象比较抽象,能否提供一下源码,看下你的实现过程
-

- qq_嶸歸_0
- 2018-09-12 21:35:39
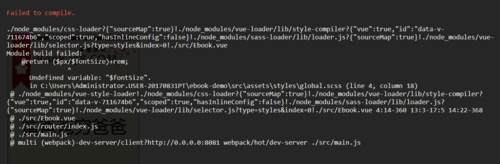
照着你的代码写的,提示如图错误
<template>
<div class="ebook">
<div class="read-wrapper">
<div id="read"></div>
<div class="mask">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
</div>
</div>
</template>
<script>
import Epub from 'epubjs'
const urlm = '/static/富爸爸穷爸爸.epub'
global.epub = Epub
export default {
methods: {
showEpub () {
this.book = new Epub(urlm)
this.rendition = this.book.renderTo('read', {
width: window.innerWidth,
height: window.innerHeight
})
this.rendition.display()
}
},
mounted () {
this.showEpub()
}
}
</script>
<style scoped>
@import 'assets/styles/global';
.ebook{
position: relative;
.read-wrapper{
.mask{
position: absolute;
top: 0;
left: 0;
z-index: 100;
display: flex;
width: 100%;
height: 100%;
.left{
flex: 0 0 px2rem(100);
background: yellow;
}
.center{
flex: 1;
background: red;
}
.right{
flex: 0 0 px2rem(100);
background: orange;
}
}
}
}
</style>

快速入门Web阅读器开发
26557 学习 · 228 问题
相似问题
