全程按视频敲下来,可每次保存热更新速度很慢,要等七八秒才能更新完成,求解
来源:2-3 webpack-dev-server的配置和使用

慕前端4115411
2018-09-08 19:45
每一步都是按照老师视频写的,可是为什么视频上更新那么快,自己搭建的 编辑一次 要好长时间才能更新


写回答
关注
5回答
-

- qq_逗号_EJKSTZ
- 2018-09-29 15:35:58
if (isDev) { config.mode = 'development' } 果然如此,按照楼上说的,我之前家在一次大概5秒,去除这个警告之后就很快 -

- LGforgone
- 2018-09-24 20:35:53
我刚开始也很慢 大概是1570ms,修复了webpack 开发和生产模式的mode的那个警告后,只用了43ms就好了
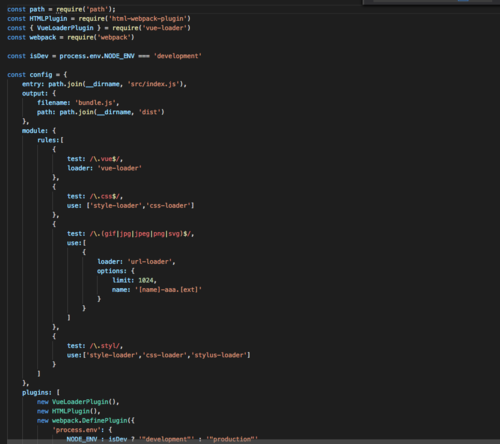
const path = require('path') const {VueLoaderPlugin} = require('vue-loader') const HTMLPlugin = require('html-webpack-plugin') const webpack = require('webpack') const isDev = process.env.NODE_ENV === 'development' const config = { target: "web", mode: "production", entry: path.join(__dirname, 'src/index.js'), output: { filename: "bundle.js", path: path.join(__dirname, 'dist') }, module: { rules: [ { test: /\.vue$/, loader: 'vue-loader' }, { test: /\.css$/, use: ['style-loader', 'css-loader'] }, { test: /\.(gif|jpg|jpeg|png|svg)$/, use: [ { loader: 'url-loader', options: { limit: 1024, name: '[name].[ext]' } } ] } ] }, plugins: [ new VueLoaderPlugin(), new webpack.DefinePlugin({ 'process.env':{ NODE_ENV: isDev ? '"development"' : '"production"' } }), new HTMLPlugin() ] } if (isDev) { config.mode = 'development' config.devtool = '#cheap-module-eval-source-map' config.devServer = { port: 8000, host: '0.0.0.0', overlay: { errors: true }, hot: true } config.plugins.push( new webpack.HotModuleReplacementPlugin(), new webpack.NodeEnvironmentPlugin() ) } module.exports = config -

- 慕前端4115411
- 2018-09-11 15:29:29
现在 用的是webpack4 视频里用的3 我把webpack降到3打包速度就一样了很快,但是感觉这也不是解决办法,等看完视频再整体升级到4找找别的办法
-

- ADDtu
- 2018-09-10 15:26:06
devServer 参数 open 去掉,open每次打开一个网页肯定慢
-

- 我问题有点大
- 2018-09-10 09:45:29
我没有你的问题。。。
Vue+Webpack打造todo应用
用前端最热门框架Vue+最火打包工具Webpack打造todo应用
84613 学习 · 812 问题
相似问题



