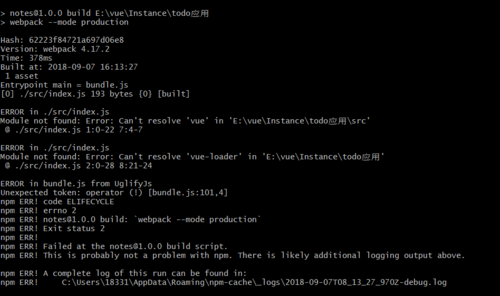
npm run build报错
来源:2-1 vue-loader+webpack项目配置

fallen_down
2018-09-07 16:17
 怎么回事…………
怎么回事…………

写回答
关注
2回答
-

- fallen_down
- 2018-09-14 11:14:06
我找到了答案,分享给大家。
只要修改webpack.config.js就可以打包了。
const path = require('path');
const {VueLoaderPlugin}=require('vue-loader');
module.exports = {
entry: path.resolve(__dirname, "src/index.js"), //webpack4官方绝对路径
devServer: {
contentBase: './dist'
},
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.vue$/,
use: [
'vue-loader'
]
},
{
test: /\.css$/,
use: [
'vue-style-loader', //可以不要
'style-loader',
'css-loader'
]
},
]
},
plugins:[
new VueLoaderPlugin()
]
};
-

- 木粒hs
- 2018-09-07 17:22:07
关机重启就好了
Vue+Webpack打造todo应用
用前端最热门框架Vue+最火打包工具Webpack打造todo应用
84616 学习 · 812 问题
相似问题
npm run build报错
回答 1
npm run build 报错
回答 3
npm run build报错
回答 2
npm run build 报错
回答 3
npm run build报错
回答 2
