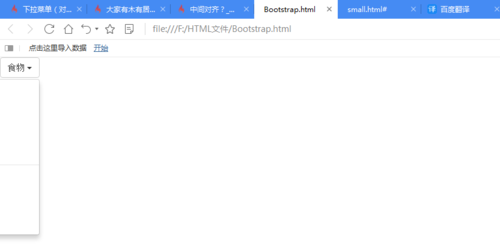
选择居右之后下拉列表的左边一部分文字就看不到了,怎么解决?
来源:5-5 下拉菜单(对齐方式)

明明的明天12
2018-09-04 18:25
<html><head><title></title><link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"><link rel='stylesheet' href='common.css' type='text/css'><style>.dropdown{float:left;}</style></head><body> <div class='dropdown'> <button class='btn btn-default dropdown' data-toggle='dropdown'> 食物 <span class='caret'></span> </button> <ul class='dropdown-menu dropdown-menu-right'> <li class='dropdown-header'>水果</li> <li><a>苹果</a></li> <li><a>香蕉</a></li> <li><a>梨</a></li> <li><a>桃</a></li> <li class='divider'><a></a></li> <li class='dropdown-header'>蔬菜</li> <li><a>芹菜</a></li> <li><a>萝卜</a></li> <li><a>茄子</a></li> </ul> </div> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script><script src="http://libs.baidu.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> </body></html>
写回答
关注
2回答
-

- 明明的明天12
- 2018-09-05 17:27:17
还可以给.dropdown-menu加'text-align:right'
-

- 慕少6064612
- 2018-09-05 10:44:03
body { padding: 50px 100px;}看style.css,body标签添加了内边距的属性,这样就可以看到了!也可以
<body style="padding: 50px 100px;"></style>
玩转Bootstrap(基础)
告诉你使用Bootstrap,并且能够独立定制出适合自己的Bootstrap
314538 学习 · 2364 问题
相似问题
