关于电子书的解析和渲染中的数据和方法

AB_Ciel
2018-08-29 09:20

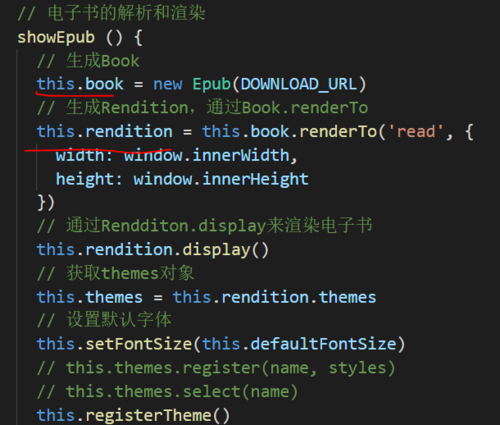
为什么在这个函数中可以直接使用this.book等数据和方法,而不用在data、methods中定义啊?求解惑!感谢!
3回答
-

- Sam
- 2018-08-29 13:53:14
重新发一遍,方便大家阅读
this.book = xxx
这里的 this 表示Vue实例,this.book表示给Vue实例动态添加了一个book属性,下面举例证明:
created() { this.book = { a: 1, b: 2 } console.log(this) }
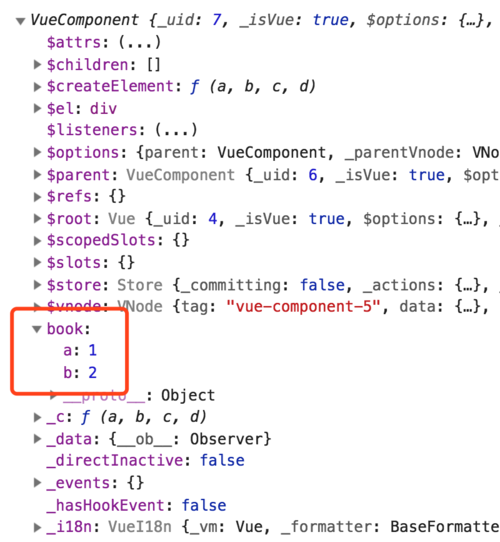
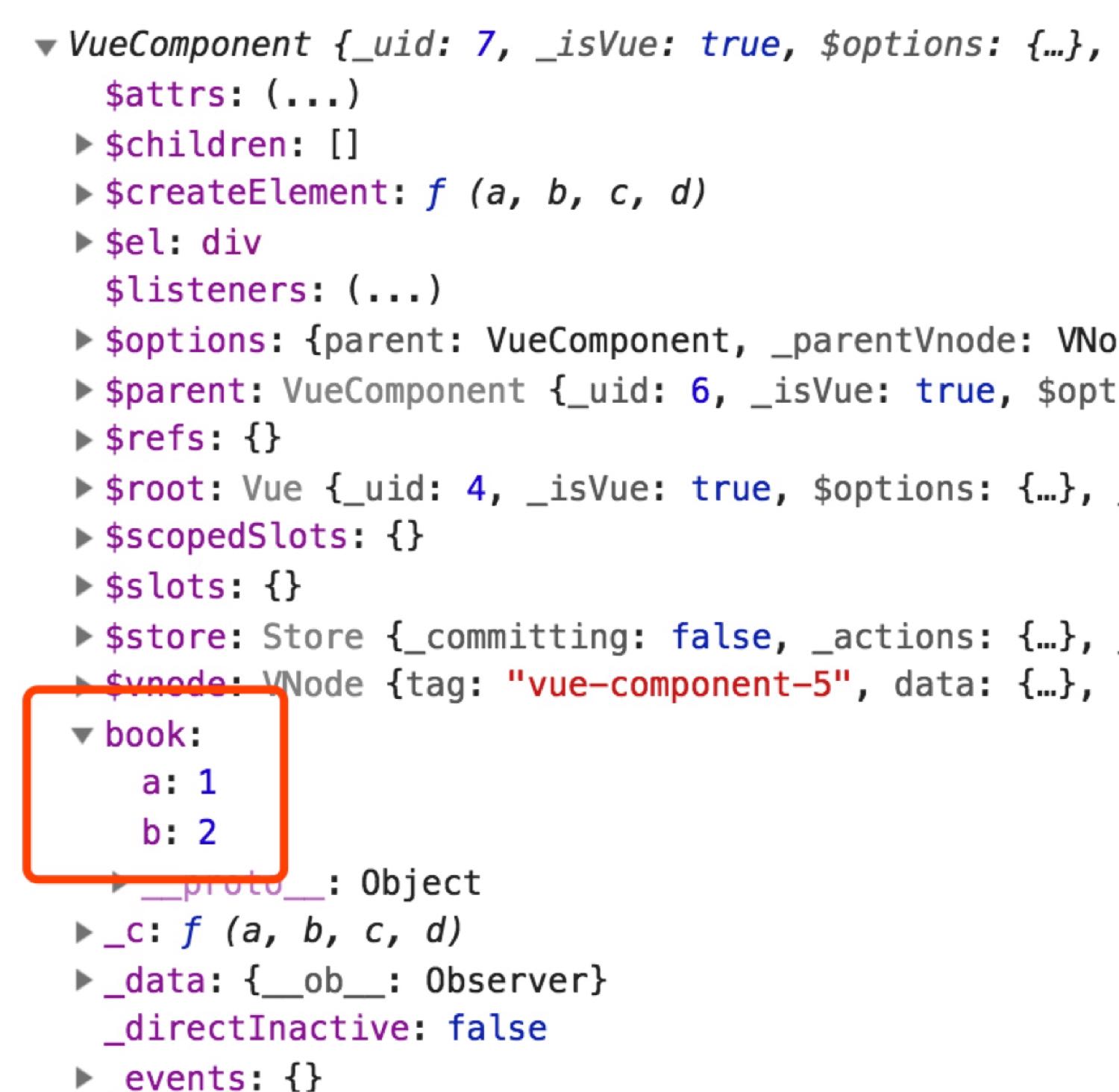
通过打印Vue实例可以很清楚的看到,this.book会在Vue实例下创建book属性,指向book对象
---------------------------------------------------------------------------------------------------------------------
对于这个问题可以再延伸一下:
this.book = xxx 和 将book定义在data中有什么区别?
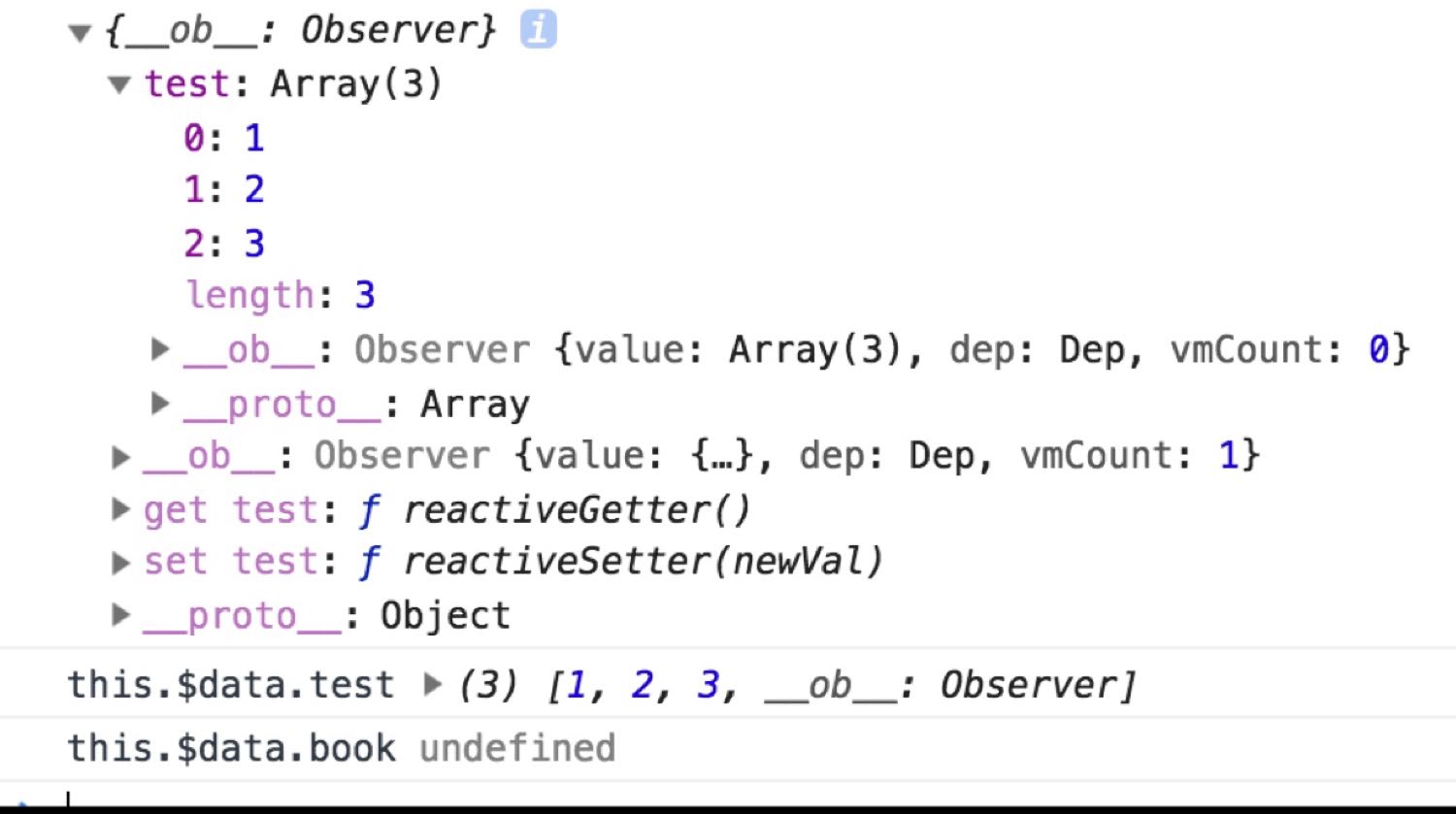
从使用角度来看,看不出区别,但是无法通过this.$data.book获取到book,因为book没有定义在data中,下面举例说明:export default { data() { return { test: [1, 2, 3] } }, created() { this.book = { a: 1, b: 2 } console.log(this.$data) console.log('this.$data.test', this.$data.test) console.log('this.$data.book', this.$data.book) } }
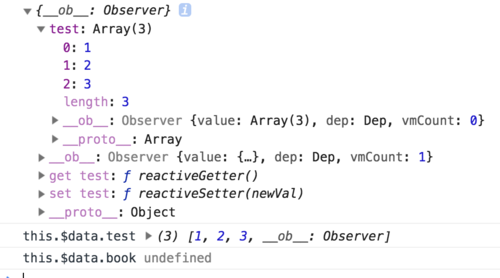
从打印结果中可以看出,test可以通过this.$data.test获取,但是book不行,因为this.$data中只包含test对象。当然实际开发过程中,为了简便,我们仍然可以通过this.test获取test的值。
-

- Sam
- 2018-08-29 10:13:39
用手机回复的,效果一般,凑合一下:)
-

- Sam
- 2018-08-29 10:10:51
你好,这是一个好的问题
this.book = ...
这里的this表示Vue实例,this.book表示给Vue实例动态添加了一个book属性,下面给一个例子进行证明
created() {
this.book = {
a: 1,
b: 2
}
console.log(this)
}
通过打印Vue实例完美可以很清楚的看到,在Vue实例下创建了一个book对象
对这个问题再延伸一下:
this.book = ... 和 将book定义在data中有什么区别?
从使用角度来看,看不出区别,但是无法通过this.$data.book获取到book,因为book没有定义在data中,下面举例说明
export default {
data() {
return {
test: [1, 2, 3]
}
},
created() {
this.book = {
a: 1,
b: 2
}
console.log(this.$data)
console.log('this.$data.test', this.$data.test)
console.log('this.$data.book', this.$data.book)
}
}
从打印结果中可以看出,test可以通过this.$data.test获取,但是book不行,当然实际开发过程中,为了简便,我们仍然会通过this.test获取test的值
快速入门Web阅读器开发
26558 学习 · 228 问题
相似问题
