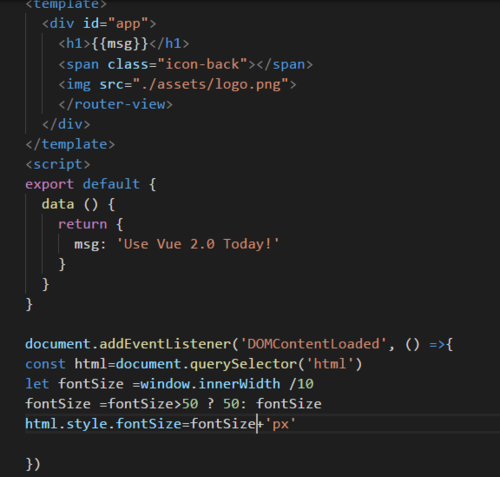
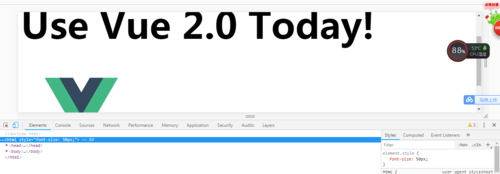
这一节有个问题 字体变大可以轻松实现 但是不是动态变化的 就算页面缩小字体也没有变化 请问老师是什么原因那 是不是因为我之前下载了elementUI依赖 有了冲突
来源:2-4 rem配置

qq_梦紫菱_0
2018-08-23 10:15
这一节有个问题 字体变大可以轻松实现 但是不是动态变化的 就算页面缩小字体也没有变化 请问老师是什么原因那 是不是因为我之前下载了elementUI依赖 有了冲突


写回答
关注
1回答
-

- Sam
- 2018-08-23 11:59:59
你好,目前这种实现方式是不支持字体动态变化的,浏览器窗口更改后,需要重新刷新页面才能获得字体变化,因为这个DOMContentLoaded事件只会在DOM加载完成后触发一次,这样做的目的是考虑到使用场景是移动端,手机的尺寸和分辨率通常是不会变化的,所以只需加载一次即可。如果你想实现动态改变字体大小,可以参考如下的实现方式(监听屏幕尺寸变化):
window.onresize = () => { let fontSize = window.innerWidth / 10 fontSize = fontSize > 50 ? 50 : fontSize const html = document.querySelector('html') html.style.fontSize = fontSize + 'px' }
快速入门Web阅读器开发
带你了解电子书阅读器的工作原理,通过Vue.js快速实现Web阅读器
26557 学习 · 228 问题
相似问题
