浮动模型里面只有left和right吗?有没有center?
来源:13-4 起飞咯 - 浮动模型

我_只是玩玩
2018-08-07 20:54
#div{float:center;}没有这种表达么
写回答
关注
4回答
-

- 柒_分
- 2018-08-15 10:13:58

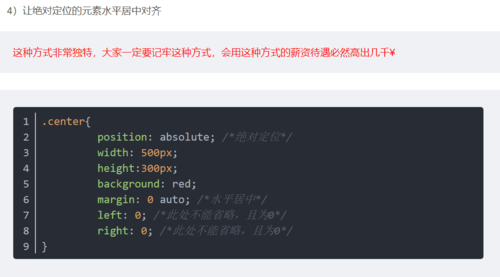
通过绝对定位使块状元素水平居中显示。
这个方法是最容易的了
-

- 慕雪2998750
- 2018-08-08 10:33:41
如何要通过定位来居中的话,是left:50%;margin-left: n(px) n代表你要居中的容器的宽度的一半
-

- iMOOCER_
- 2018-08-07 21:07:39
float可能的值
不应惯性思维.值 描述 left 元素向左浮动。 right 元素向右浮动。 none 默认值。元素不浮动,并会显示在其在文本中出现的位置。 inherit 规定应该从父元素继承 float 属性的值。 -

- 无妨z
- 2018-08-07 21:05:58
应该没有吧.....我刚刚试了试,行不通
初识HTML(5)+CSS(3)
HTML(5)+CSS(3)基础教程8小时带领大家步步深入学习标签用法和意义
1230999 学习 · 19084 问题
相似问题



