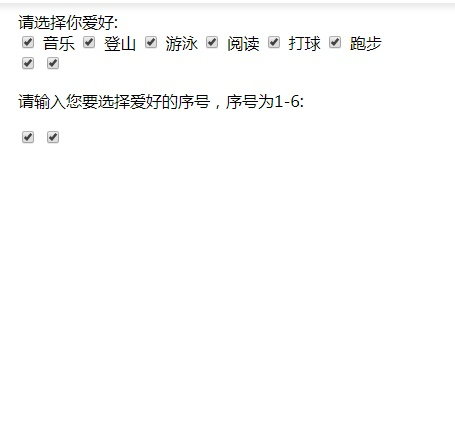
为什么我这个点击全选按钮后,连下面的都会变动

造物主学徒
2018-08-07 10:46
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>无标题文档</title>
</head>
<body>
<form>
请选择你爱好:<br>
<input type="checkbox" name="hobby" id="hobby1"> 音乐
<input type="checkbox" name="hobby" id="hobby2"> 登山
<input type="checkbox" name="hobby" id="hobby3"> 游泳
<input type="checkbox" name="hobby" id="hobby4"> 阅读
<input type="checkbox" name="hobby" id="hobby5"> 打球
<input type="checkbox" name="hobby" id="hobby6"> 跑步 <br>
<input type="button" value = "全选" onclick = "checkall();">
<input type="button" value = "全不选" onclick = "clearall();">
<p>请输入您要选择爱好的序号,序号为1-6:</p>
<input id="wb" name="wb" type="text" >
<input name="ok" type="button" value="确定" onclick = "checkone();">
</form>
<script type="text/javascript">
function checkall(){
var hobby = document.getElementsByTagName("input");
for (var i=0;i<hobby.length;i++){
if( hobby[i].type="checkbox"){
hobby[i].checked=true;
}
}
// 任务1
}
function clearall(){
var hobby = document.getElementsByName("hobby");
for (var i=0;i<hobby.length;i++){
if(hobby[i].name="hobby"){
hobby[i].checked=false;
}
}
// 任务2
}
function checkone(){
var j=document.getElementById("wb").value;
var hobby = document.getElementById("hobby"+j);
hobby.checked = true;
// 任务3
}
</script>
</body>
</html>
4回答
-

- 十一一一一一一一
- 2018-09-06 11:10:02
if( hobby[i].type="checkbox"){
hobby[i].checked=true;
}
}
if 的判断条件中 hobby[i].typ="checkbox" 你写的是赋值 执行完毕后所有的input标签的type都变成 checkbox 应该是双等号 hobby[i].type=="checkbox"
-

- 慕容8015217
- 2018-08-11 10:03:08
下面两个是按钮button 不是文本框
-

- qq_默许凵_04107152
- 2018-08-08 16:59:15
function checkall(){
var hobby = document.getElementsByTagName("input");}
这个代码它给错了。
应该使用 var hobby = document.getElementsByName("hobby");
欢迎赐教 -

- 造物主学徒
- 2018-08-07 10:49:50
 就是这样
就是这样
JavaScript进阶篇
469366 学习 · 22585 问题
相似问题


