使用了组件后做的todolist再怎么实现删除每项功能呢?

慕粉3727899
2018-07-30 15:34


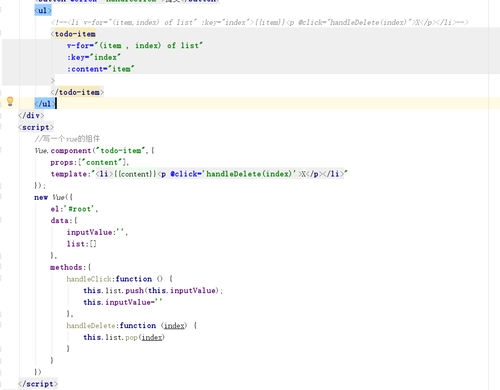
这个是通过拆分组件写的todolist,我想点击删除按钮但是没有到达删除的效果,是为啥呢?
4回答
-

- 慕妹4208312
- 2018-07-30 21:19:23
子组件没有定义handleDelete方法。
父组件使用 props 把数据传给子组件。
子组件使用 $emit 触发父组件的自定义事件。自定义事件调用父组件的方法删除list中的一个元素。
-

- Verckolf
- 2021-06-21 20:53:20
<body>
<div id="root">
<div>
<input v-model="inputValue"/>
<button @click="handleClick">提交</button>
</div>
<ul>
<todo-item
v-for="(item, index) of list"
:key="index"
:content=item
:mark="index"
@delete-list="deleteList($event)">
</todo-item>
</ul>
</div>
<script>
// 全局组件
Vue.component("todo-item",{
props: ["content", "mark"], //接受外部传入的content属性的值
template: "<li @click='handleDelete()'>{{content}}-X</li>",
data: function(){
return {
myindex: this.mark
}
},
methods: {
handleDelete: function(){
// 自定事件,通知父组件
// console.log(this.mylist)
// console.log(this.myindex)
this.$emit("delete-list", this.myindex)
}
}
}),
// 局部组件
// var TodoItem = {
// template: "<li>item</li>"
// }
new Vue({
el: "#root",
// 注册局部组件
// components: {
// "todo-item": TodoItem
// },
data: {
list: [],
inputValue: ''
},
methods: {
handleClick: function(){
this.list.push(this.inputValue)
this.inputValue=''
},
deleteList: function(para){
console.log("父组件的删除")
console.log(para)
// alert(para)
this.list.splice(para, 1)
}
}
})
</script>
</body>
-

- qq_慕移动9329309
- 2018-11-15 11:25:48
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<div id="app">
<input type="text" v-model="value" />
<button @click="pull">增加</button>
<button @click="move">删除</button>
<ol>
<!--<li v-for="(item,index) of list" :key='index'>{{item}}</li>-->
<!--index 角标-->
<kkk v-for="(item,index) of list" :key='index' :content='item'></kkk>
</ol>
</div>
<script>
//全局组件
Vue.component('kkk',{
props:['content'],
template:'<li>{{content}}</li>'
})
//局部组件
// var itn=Vue.component('kkk',{
// props:['content']
// template:'<li>{{content}}</li>'
// })
new Vue({
el:'#app',
data:{
value:'',
list:[],
},
methods:{
pull:function(){
this.list.push(this.value);
this.value='';
},
move:function(){
this.list.shift();
}
}
})
</script>
</body>
</html>
-

- jason6p
- 2018-08-21 23:53:31
// 把handleClick方法定义在子组件内 <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script> </head> <body> <div id="root"> <div> <input v-model="inputValue"/> <button @click="handleClick">提交</button> </div> <ul> <todo-item v-for="(item, index) of list" :key="index" :content="item" :origin_list="list"></todo-item> </ul> </div> <script> Vue.component('todo-item', { props: ['content', 'origin_list'], template: "<li >{{content}}<p @click='handleClick'>X</p></li>", methods: { handleClick: function () { this.origin_list.pop(this.item); } } }); new Vue({ el: '#root', data: { list: [], inputValue: '', }, methods: { handleClick: function () { if (this.inputValue) { this.list.push(this.inputValue); this.inputValue = ''; } } } }) </script> </body> </html>
vue2.5入门
147492 学习 · 675 问题
相似问题
回答 2
回答 5



