为什么box2右边距离box1有空隙
来源:13-9 Relative与Absolute组合使用

鬼卿
2018-07-30 11:36
怎么写才能消掉这个空袭
写回答
关注
4回答
-

- 从人进化成猿
- 2018-08-01 11:52:30
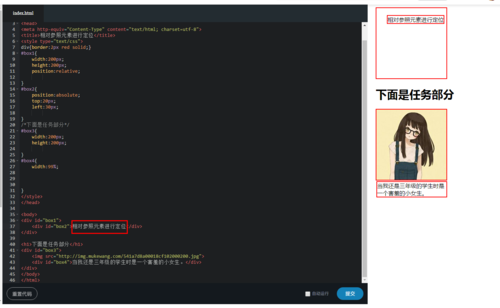
看到空隙是因为box2中元素的长度不够,你可以尝试加两个字,就能重合(如图)。但因为有2px的边不会重合的太好。

-

- 槿洛雪
- 2018-07-30 15:21:48
因为box1的width设定了200px的,box2设定左边距离box1为30px,所以box2的宽度没能填充满才出现了空隙。你可以尝试吧box2 的width设置为170,就能明白发生了什么
-

- lahm
- 2018-07-30 13:31:01
可能是你的源码中元素之间换行了,源码中换行之后有个换行符,但是在页面中现实的时候他们在同一行,换行符占一个空格,但是不产生换行效果。
-

- lahm
- 2018-07-30 13:02:05
你给个源码啊
初识HTML(5)+CSS(3)
HTML(5)+CSS(3)基础教程8小时带领大家步步深入学习标签用法和意义
1231147 学习 · 19085 问题
相似问题


