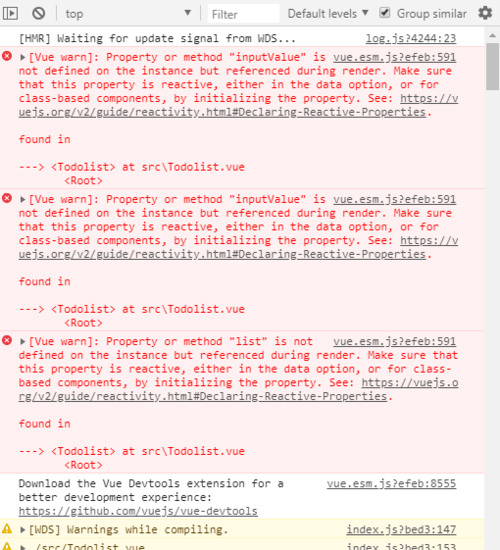
vue添加上双向数据绑定就报错
来源:4-2 使用vue-cli开发TodoList

生物怪兽
2018-07-29 20:18
<template>
<div>
<div>
<input v-model="inputValue"/>/*这一填上v-model就报错 */
*/
<button @click="handleclick">提交</button>
</div>
<ul>
<todo-item v-for="(item,index) of list" :key="index" ></todo-item>
</ul>
</div>
</template>
<script>
import todoitem from './components/todoitem'
export default {
components:{
'todo-item':todoitem
},
date : function() {
return{
inputValue:'',
list:[]
}
},
methods:{
handleclick(){
this.list.push(this.inputValue)
this.inputValue=""
}
}
}
</script>
<style>
</style>
写回答
关注
1回答
-

- qq_若鸿鹄_0
- 2018-07-31 14:53:28
你的data写成了date,
vue2.5入门
快速理解Vue编程理念上手Vue2.0开发。
147492 学习 · 675 问题
相似问题
