为什么图片出不来 请各位大佬解答
来源:4-1 定位和边距的区别以及弹出层的简单实例

老头儿_
2018-07-25 15:39
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>aa</title>
<style>
*{
margin: 0;
padding:0;
}
html,body{
width: 100%;
height: 100%
}
.con{
width: 100%;
height: 4000px;
background: url("mocc.png") center top no-repeat;
}
.opacity_{
width:100%;
height: 100%;
background: url("opacity.png")
}
</style>
</head>
<body>
<div class="con"></div>
<div class="opacity_"></div>
</body>
</html>

写回答
关注
1回答
-

- 好吧3765111
- 2018-07-25 16:56:43

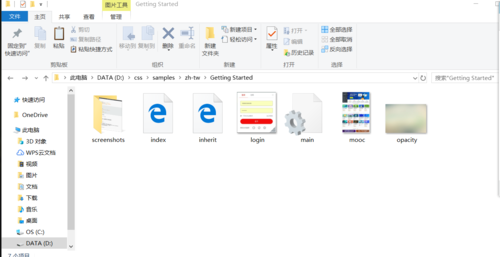
图片名字错了 mooc不是mocc
css定位 position
老师带你了解CSS中定位的知识,并运用到实际案例中。
49033 学习 · 95 问题
相似问题
