请教“胆小如鼠”不变为绿色的原因?
来源:8-10 给选择器分个组 - 分组选择器

慕仙5126391
2018-07-18 09:59
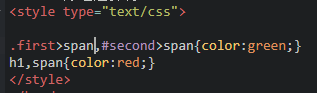
 代码和结果如上图,按照css的优先级来说,类选择器的优先级是高于标签选择器的,所以第一段中的“胆小如鼠”应该是按first的样式来展示的为绿色的,但现在却一直是红色,求大神指导一下。
代码和结果如上图,按照css的优先级来说,类选择器的优先级是高于标签选择器的,所以第一段中的“胆小如鼠”应该是按first的样式来展示的为绿色的,但现在却一直是红色,求大神指导一下。
写回答
关注
5回答
-

- weibo_游先生灬_0
- 2018-10-10 09:34:14
感谢楼主和楼上~
优先级,指的是在作用统一个标签时,类选择器的优先级是高于标签选择器的,但是在不同标签时则是就近原则,之间是不矛盾的.
 和
和
-

- 慕用6977649
- 2018-08-08 11:12:07
优先级,指的是在作用统一个标签时,类选择器的优先级是高于标签选择器的,但是在不同标签时则是就近原则,之间是不矛盾的
-

- iMOOCER_
- 2018-08-06 16:23:59
因为.first只是运用到了段落p当中,当然它可以改变span里的颜色“绿”,但是它并没有针对span,你误解了类选择器和ID选择器中间的那个逗号,只有ID选择器针对了span。
-

- 这里是新悅
- 2018-07-20 20:02:24
你把第八行的>换成逗号看变不变绿
-

- qq_阳光透过指间_0
- 2018-07-18 10:08:10
你要把第7行删掉,就近原则:胆小如鼠两侧有span标签,所以就是span里的属性了。
初识HTML(5)+CSS(3)
HTML(5)+CSS(3)基础教程8小时带领大家步步深入学习标签用法和意义
1231142 学习 · 19085 问题
相似问题




