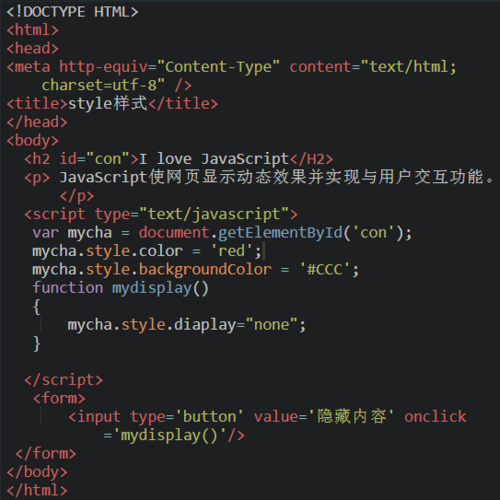
为什么我的不能隐藏内容

qq_啦啦啦啦_5
2018-07-05 11:20
 大佬们帮我看一下
大佬们帮我看一下
7回答
-

- SujeDev
- 2018-12-08 19:07:46
display写错了
-

- 造物主学徒
- 2018-08-06 16:18:01
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>style样式</title>
</head>
<body>
<h2 id="con" onclick="cc()">I love JavaScript</H2>
<p> JavaScript使网页显示动态效果并实现与用户交互功能。</p>
<script type="text/javascript">
var clr=document.getElementById("con");
clr.style.color="red";
clr.style.backgroundColor="#ccc";
function cc(){
clr.style.display="none"
}
</script>
</body>
</html>
-

- TeamLin
- 2018-07-16 11:56:17
display 你写成diaplay了。。。
-

- helloQF
- 2018-07-08 00:06:41
为什么是单引号的
-

- qq_啦啦啦啦_5
- 2018-07-05 15:33:04
为什么一定要写到函数里呢,我记得JavaScript入门篇最后那个练习没有把获取id这些语句写进去
-

- qq_抛物线_0
- 2018-07-05 12:47:34
<head>
<meta http-equiv="Content-Type" content="text/html;">
<meta charset="UTF-8">
<title>style 样 式 </title>
</head>
<body>
<h2 id="con">l love ]avaScript</h2>
<p> JavaScript使网页显示动态效桌并实现与用户交互功能。</p>
<script type="text/javascript">
function mydisplay() {
var mycha = document.getElementById('con');
mycha.style.color = 'red';
mycha.style.backgroundColor = '#CCC';
mycha.style.display = 'none';
}
</script>
<input type="button" value="隐藏内容" onclick='mydisplay()'>
</body>
</html>
-

- qq_丿iTTF鹰_0
- 2018-07-05 11:38:58
你的获取的id 的那些语句 写在函数里面 就行了
JavaScript进阶篇
469363 学习 · 22585 问题
相似问题





