可以帮忙看看这个哪里有问题吗? 谢谢

Cassie_Aller
2018-07-05 10:54
<!DOCTYPE HTML>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>函数</title>
<script type="text/javascript">
function compare(x,y)
{
if (x>y)
{
return x;
else if (x=y)
{
return ("相等")
}
else
{
return y;
}
}
}
//函数体,判断两个整数比较的三种情况
var q1=compare (5,4);
var q2=compare (6,3);
//调用函数,实现下面两组数中,返回较大值。
document.write(" 5 和 4 的较大值是:"+ q1+"<br>");
document.write(" 6 和 3 的较大值是:"+q2);
</script>
</head>
<body>
</body>
</html>
4回答
-

- 慕先生235544
- 2018-07-05 22:59:22
function compare(x,y){
if (x<y){
return y;
}
else if(x>y){
return x;
}
else{
return '相等';
}
}
//定义函数
document.write(" 5 和 4 的较大值是:"+compare(5,4)+"<br>");
document.write(" 6 和 3 的较大值是:"+compare(6,3));
-

- 小小帅锅
- 2018-07-17 15:09:17
相等是==
-

- qq_抛物线_0
- 2018-07-05 12:29:59
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>函数</title>
<script type="text/javascript">
function compare(x, y)
{
if (x > y){
return x;
} else if (x = y){
return ("相等")
} else
{
return y;
}
}
//函数体,判断两个整数比较的三种情况
var q1 = compare(5, 4);
var q2 = compare(6, 3);
//调用函数,实现下面两组数中,返回较大值。
document.write(" 5 和 4 的较大值是:" + q1 + "<br>");
document.write(" 6 和 3 的较大值是:" + q2);
</script>
</head>
<body>
</body>
</html>
-

- qq_丿iTTF鹰_0
- 2018-07-05 11:43:15
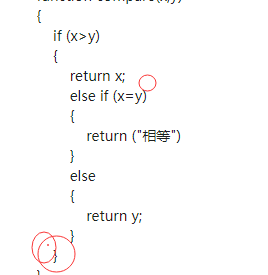
 大括号放错位置了 在返回值x哪里加上反大括号 下面 返回值y哪里删除一个反大括号 就好了
大括号放错位置了 在返回值x哪里加上反大括号 下面 返回值y哪里删除一个反大括号 就好了
JavaScript进阶篇
469366 学习 · 22585 问题
相似问题



