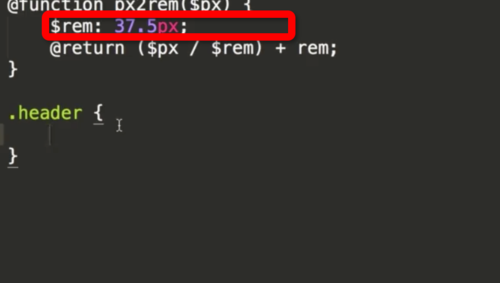
rem的换算的时候那个$rem为什么要写死成37.5呢,那动态设置html的font-size 还有什么意义呢?
来源:3-3 rem页面适配实战-2网易新闻h5页面开发1

慕用6421140
2018-07-03 23:02

rem的换算的时候那个$rem为什么要写死成37.5呢,那动态设置html的font-size 还有什么意义呢?
写回答
关注
6回答
-

- qq_幼兽_0
- 2020-06-10 22:11:03
这个地方真的绕,终于想明白了 ?
-

- 慕无忌3375425
- 2018-11-09 06:12:13
你这样想,不管什么样我们的代码是不会变的,也就是说我们写的rem是不会变的.他这个函数就一个作用,就是用来计算我们到底写多少rem合适; 既然已设计图为准,我们就定义一个标准,这个标准就是死的,也就是所我们写的rem就是死的! 最后还是还不明白,想一下当屏幕大小发生改变的时候,变的是我们写的rem,还是html的font-size?
-

- 慕网老油条丶
- 2018-10-18 10:22:32
请问楼主,这问题解决了吗?解决了麻烦告知一下
-

- doudou123456
- 2018-08-13 08:58:26
rem与刀rem是一样的数吗,px除以刀rem➕rem
-

- qq__2611
- 2018-08-10 17:28:08
rem是基于视频中iphone6和设计稿计算出来的常数(37.5只是为了方便计算出rem,任何值都可以)。
变数是你所用的手机尺寸 和 根目录font-size, 手机尺寸改变了自然要动态修改font-size才能得到同样的rem
-

- 火星灰
- 2018-07-06 15:53:58
因为他的设计稿是基于iphone6的2倍稿 设计师给的单位是px
转换成rem 在不同屏幕宽度的设备上实际大小就不一样
移动web开发适配秘籍Rem
移动web不求人,全面掌握移动web开发rem适配方案。
37064 学习 · 89 问题
相似问题





