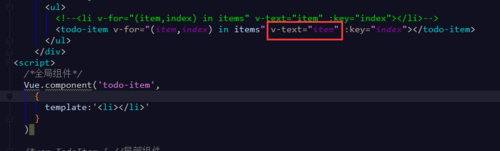
为什么不用props接收也可以实现效果?
来源:3-2 todolist组件拆分

帝小君
2018-06-15 22:19
<script type="text/javascript">
Vue.component('todoitem',{
props:['content'],
template:'<li>{{content}}</li>'
}),
写回答
关注
3回答
-

- 慕仰9289592
- 2018-08-21 16:20:58
怎么可能不用会获取到值
-

- Coco大人
- 2018-06-28 17:23:31

这个就是反例
-

- HackGuy
- 2018-06-17 12:26:52
你这例子不是用了props吗?你得弄个反例来看看
vue2.5入门
快速理解Vue编程理念上手Vue2.0开发。
147493 学习 · 675 问题
相似问题


