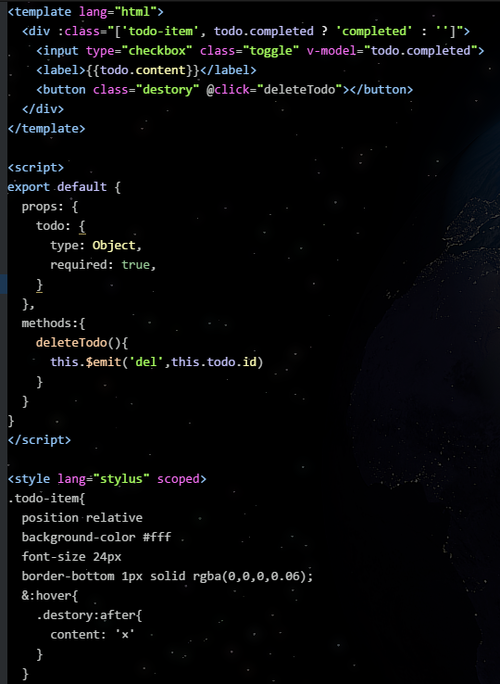
item.vue鼠标点击滑动没反应
来源:3-3 实现todo应用的界面

A夜猫的兔子
2018-06-14 11:31



点击completed状态不改变。。。是怎么回事?
写回答
关注
2回答
-

- 慕哥4149730
- 2018-07-09 13:59:27
checkbox的value是由completed来进行绑定的
删除线的css你有没有写
看了上面你都有写,那就是css覆盖的事情啦。实在不行,单独把下面的代码拿出来即可
.completed{
label{
color: #d9d9d9;
text-decoration: line-through;
}
}
-

- 落霞与孤鹜齐飞
- 2018-07-01 22:04:31
是点击最左边的checkbox才会改变状态,你哪来的滑动点击这种事件?
Vue+Webpack打造todo应用
用前端最热门框架Vue+最火打包工具Webpack打造todo应用
84615 学习 · 812 问题
相似问题

