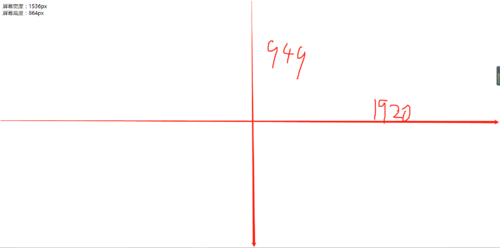
浏览器宽高指的是什么
来源:8-15 屏幕分辨率的高和宽

qq_半夏c微凉_0
2018-06-13 00:00

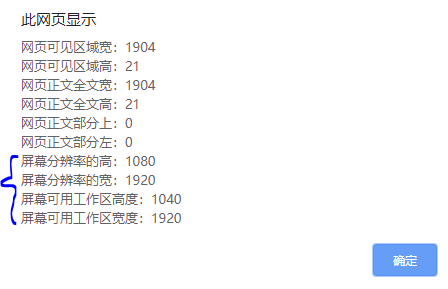
为什么我用截图工具测量宽高是这样的呢

是这样测量的
写回答
关注
2回答
-

- 流浪的白小菜
- 2019-10-26 21:14:32
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>屏幕分辨率的高和宽</title> </head> <body> <script type="text/javascript"> document.write( "屏幕宽度:"+screen.width); document.write( "屏幕高度:"+screen.height); var s ="网页可见区域宽:"+ document.body.clientWidth; s+="\r\n网页可见区域高:"+ document.body.clientHeight; s += "\r\n网页正文全文宽:"+ document.body.scrollWidth; s += "\r\n网页正文全文高:"+ document.body.scrollHeight; s += "\r\n网页正文部分上:"+ window.screenTop; s += "\r\n网页正文部分左:"+ window.screenLeft; s += "\r\n屏幕分辨率的高:"+ window.screen.height; s += "\r\n屏幕分辨率的宽:"+ window.screen.width; s +="\r\n屏幕可用工作区高度:"+ window.screen.availHeight; s +="\r\n屏幕可用工作区宽度:"+ window.screen.availWidth; alert(s); </SCRIPT> </script> </body> </html>
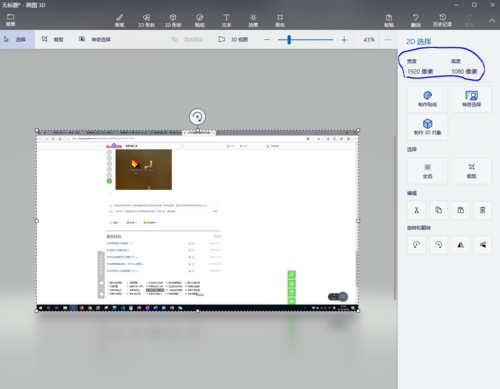
整个电脑屏幕的宽和高(包含工具栏)

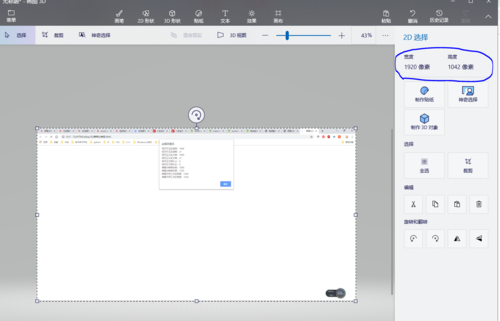
不包含工具栏的屏幕:


-

- 慕哥6617675
- 2018-06-13 12:50:25
<SCRIPT LANGUAGE="JavaScript">
var s ="网页可见区域宽:"+ document.body.clientWidth;
s+="\r\n网页可见区域高:"+ document.body.clientHeight;
s += "\r\n网页正文全文宽:"+ document.body.scrollWidth;
s += "\r\n网页正文全文高:"+ document.body.scrollHeight;
s += "\r\n网页正文部分上:"+ window.screenTop;
s += "\r\n网页正文部分左:"+ window.screenLeft;
s += "\r\n屏幕分辨率的高:"+ window.screen.height;
s += "\r\n屏幕分辨率的宽:"+ window.screen.width;
s +="\r\n屏幕可用工作区高度:"+ window.screen.availHeight;
s +="\r\n屏幕可用工作区宽度:"+ window.screen.availWidth;
alert(s);
document.write(s)
</SCRIPT>
JavaScript进阶篇
本课程从如何插入JS代码开始,带您进入网页动态交互世界
469381 学习 · 22585 问题
相似问题

