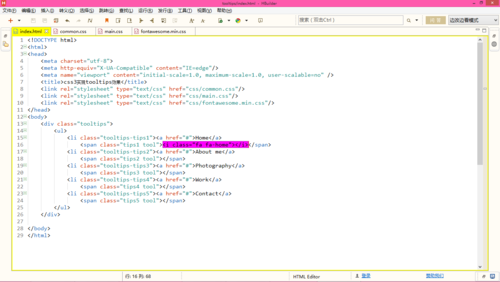
我的图标也显示不出来
来源:1-3 汽泡特效(Font Awesome字体库使用)

i_believe_hjf
2018-06-12 10:48


郁闷啊,这是怎么回事,我导入了css了呀,为什么还是会看不见,求大神解答
写回答
关注
5回答
-

- DGua
- 2018-06-23 01:02:16
而且建议你使用新的5.X版本的字体库。图标和功能更多了而且还可以link CDN了。不知道4版本可不可以。总之保持库的更新对你设计网页来说是很有利的。 -

- DGua
- 2018-06-23 01:00:42
我上个回复里给你的那个5.X版本的也做出来了没问题。我的意思是,能不能显示出来其实跟版本没什么太大关系。主要是你的fontawesome的css文件和承载图标字体的文件夹webfont,这两个对象在css文件中引入的相对路径问题。因为原版文件里所有@font-family之后的src路径,都是../开头的,意即只能将webfonts文件夹放在css文件的上一级目录才能被正确的引用到。所以我猜你应该是第一次把fontawesome.css和webfonts放在同一目录下了,所以才会出现引用不正确的情况。 -

- i_believe_hjf
- 2018-06-15 14:49:21
我之前才是下的这个,就是没用,后来发现和老师讲的不太一样,再看一下

和你的完全不一样,而我也找到了这个网站

和老师的差不多,而你的相差甚远。不知你是否已经搞定了这个效果,我是前几天就已经搞定了

你试下我的网址
-

- DGua
- 2018-06-14 22:42:28
 地址栏是网址。直接就有下载链接。最新版本的。
地址栏是网址。直接就有下载链接。最新版本的。 -

- DGua
- 2018-06-14 22:12:28
你的路径呢?.css文件捏开头@font-family里面的两个src后面的相对路径你也改对了吗?再看看。
CSS3实现漂亮ToolTips效果
CSS3 实现鼠标悬停弹出信息提示框,学习达到对CSS3深入了解的目的
42713 学习 · 106 问题
相似问题
