只能写成这样了,改了好长时间

日久弥新
2018-06-09 19:48
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉菜单</title>
<style type="text/css">
body,ul,li{ margin:0; padding:0; font-size:13px;}
ul,li{list-style:none;}
#divselect{width:186px; margin:80px auto; position:relative; z-index:10000;}
#divselect cite{width:150px; height:24px;line-height:24px; display:block; color:#807a62; cursor:pointer;font-style:normal;
padding-left:4px; padding-right:30px; border:1px solid #333333;
background:url(xjt.png) no-repeat right center;}
#divselect ul{width:184px;border:1px solid #333333; background-color:#ffffff; position:absolute; z-index:20000; margin-top:-1px; display:none;}
#divselect ul li{height:24px; line-height:24px;}
#divselect ul li a{display:block; height:24px; color:#333333; text-decoration:none; padding-left:10px; padding-right:10px;}
</style>
<script type="text/javascript">
window.onload=function(){
var box=document.getElementById('divselect'),
title=box.getElementsByTagName('cite')[0],
menu=box.getElementsByTagName('ul')[0],
lis=menu.getElementsByTagName('li');
as=box.getElementsByTagName('a'),
index=-1;
// 点击三角时
title.onclick=function(event){
// 执行脚本
if(index>=0){
as[index].style.background="#ccc";
}
e=event||window.event;
if(e.stopPropagation){
e.stopPropagation();
}else{
e.cancelBubble=true;
}
menu.style.display="block";//阻止冒泡
}
// 滑过滑过、离开、点击每个选项时
for (var i=0,l=as.length;i<l;i++) {
as[i].onmouseover=function(){
this.style.background='#ccc';
}
as[i].onmouseout=function(){
this.style.background='#fff';
}
as[i].onclick=function(event){
e=event||window.event;//兼容性
if(e.stopPropagation){
e.stopPropagation();
}else{
e.cancelBubble=true;
}
title.innerHTML=this.innerHTML;
menu.style.display="none";
}
} // 执行脚本
// 点击页面空白处时
// 执行脚本
document.onclick=function(){
menu.style.display="none";
}
//键盘事件
document.onkeyup=function(event){
for(var i=0,l=as.length;i<l;i++){
as[i].style.background="#fff";
}
event=event||window.event;
event=event.keyCode;
if(event==38){//按下上键
--index;
if(index<0){index=as.length-1;}
as[index].style.background='#ccc';
}else if(event==40){//按下下键
++index;
if(index>=as.length){
index=0;
}
as[index].style.background="#ccc";
}else if(event==13){
title.innerHTML=as[index].innerHTML;
menu.style.display="none";
}
}
}
</script>
</head>
<body>
<div id="divselect">
<cite>请选择分类</cite>
<ul>
<li id="li"><a href="javascript:;" selectid="1">ASP开发</a></li>
<li><a href="javascript:;" selectid="2">.NET开发</a></li>
<li><a href="javascript:;" selectid="3">PHP开发</a></li>
<li><a href="javascript:;" selectid="4">Javascript开发</a></li>
<li><a href="javascript:;" selectid="5">Java特效</a></li>
</ul>
</div>
</body>
</html>
1回答
-

- qq_Rainy小迪_0
- 2018-06-27 10:37:16

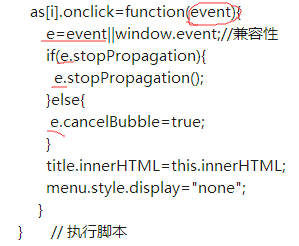
这个event是不是要和下面保持一致。
DOM事件探秘
99523 学习 · 1305 问题
相似问题
