npm run dev 没有问题,页面也出来了,但是跑错
来源:2-3 webpack-dev-server的配置和使用

A夜猫的兔子
2018-06-04 17:57
No parser and no filepath given, using 'babylon' the parser now but this will th
row an error in the future. Please specify a parser or a filepath so one can be
inferred.
这是什么问题??求大神



npm run dev页面也出来了,就是一直在跑,不停,不知道是什么问题
写回答
关注
3回答
-

- 小动物很困
- 2018-06-11 17:37:05

我也报这个,但是是因为这个问题触发的
-

- 老板请与我联系
- 2018-06-29 15:43:16
npm install --save-dev prettier@1.12.1 npm run dev
-

- qq_繕悥提醒_03837097
- 2018-06-04 22:25:59
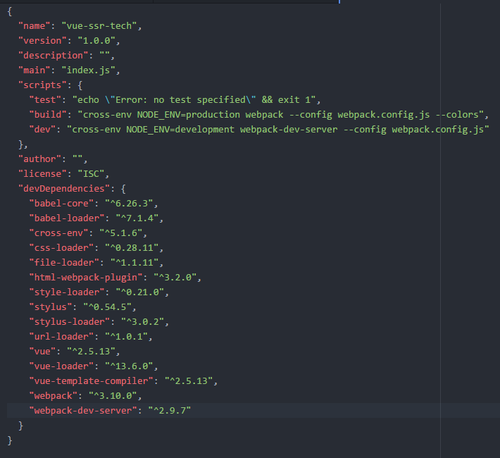
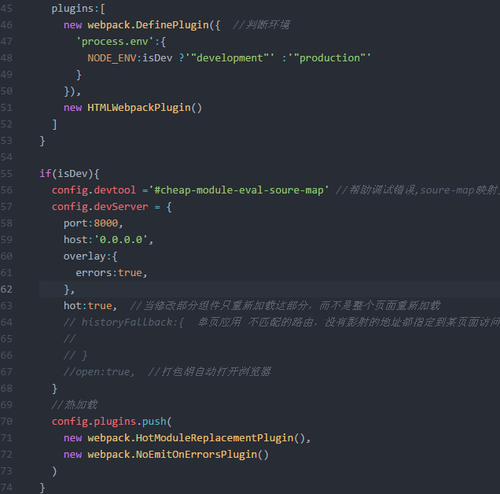
你好,错误信息图最好截取,二也把package.json 图截取下来看看
Vue+Webpack打造todo应用
用前端最热门框架Vue+最火打包工具Webpack打造todo应用
84613 学习 · 812 问题
相似问题
npm run dev出错
回答 2


