关于children父子孙问题
来源:6-1 jQuery遍历之children()方法

qq_Timebegin_0
2018-05-31 14:48

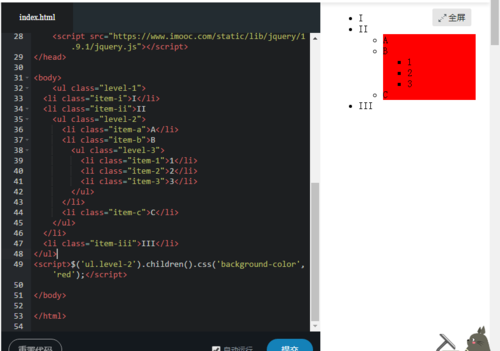
看图 我的理解是level-2的子元素会变红,但是为什么level-3也会变红,level-3应该是子孙不应该变红的吧
<ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
<script>$('ul.level-2').children().css('background-color', 'red');</script>
写回答
关注
1回答
-

- Pruett
- 2018-05-31 21:52:47
你可以试试border,<script>$('ul.level-2').children().css('border', '1px solid red');</script>
level-3在item-b中,,而且没有背景色,,所以level-3显示的背景色是item-b的,,所有你可以试试border
jQuery基础(二)—DOM篇
jQuery第二阶段开启DOM修炼,了解创建、插入、删除与替换
114010 学习 · 614 问题
相似问题
.children()的父子问题
回答 4
关于children
回答 2
$("div").children()
回答 4
find()和.children()方法
回答 1
关于p:first的问题?
回答 2
