为什么点击加载按钮没有反应
来源:1-1 使用load()方法异步请求数据

淮北为桔
2018-05-24 10:57
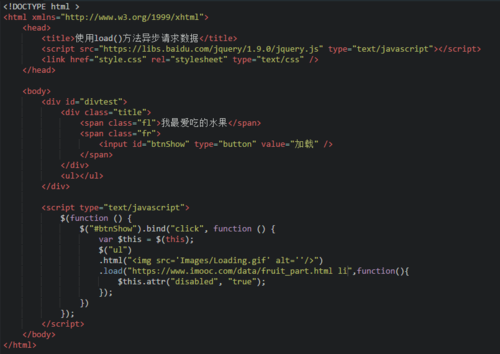
<script type="text/javascript">
$(function () {
$("#btnShow").bind("click", function () {
var $this = $(this);
$("ul")
.html("<img src='Images/Loading.gif' alt=''/>")
.load(" http://www.imooc.com/data/fruit_part.html",function(){
$this.attr("disabled", "true");
});
})
});
</script>
写回答
关注
2回答
-

- 慕设计1317273
- 2018-06-20 14:22:57
 按照上面的操作就可以了,不知道为什么http不可以,但是https可以
按照上面的操作就可以了,不知道为什么http不可以,但是https可以 -

- 一朵大白天
- 2018-06-15 15:26:05
http 改 https 全页面都要改好
jq src那里
图片src那里
确保全页面的http 改为 https
jQuery基础(五)一Ajax应用与常用插件
如何用jquery实现ajax应用,加入学习,有效提高前端开发速度
69095 学习 · 416 问题
相似问题

