bootstrap图标
来源:4-5 图标

qq_阿瑞_0
2018-04-28 22:17

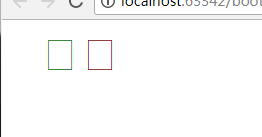
<span class="glyphicon-ban-circle"></span> <span class="glyphicon-heart"></span>
怎么在google浏览器里,会显示这样?
写回答
关注
1回答
-

- 幕布斯7574896
- 2018-04-30 16:18:53
还要加上glyphicon类名。
<span class="glyphicon glyphicon-ban-circle"></span> <span class="glyphicon glyphicon-heart"></span>
bootstrap快速入门
bootstrap是目前最流行的框架之一,能够带你快速搭建网页!
100944 学习 · 202 问题
相似问题
