jquery-validate??
来源:2-1 表单验证插件——validate

web_東
2018-04-18 02:22
<script type="text/javascript">
$(function () {
$("#frmV").validate(
{
/*自定义验证规则*/
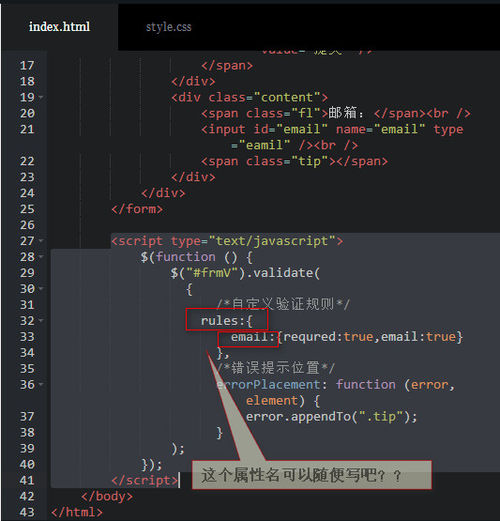
rules:{
email:{requred:true,email:true}
},
/*错误提示位置*/
errorPlacement: function (error, element) {
error.appendTo(".tip");
}
);
});
</script>

写回答
关注
1回答
-

- 慕后端3860619
- 2018-04-19 14:36:04
我的理解是rules对应插件中的动作不可以随便写,email是要检测的的name值,对应 input中的name="email"。如果input中的name值变化,下面的email可以跟着变化。
jQuery基础(五)一Ajax应用与常用插件
如何用jquery实现ajax应用,加入学习,有效提高前端开发速度
69095 学习 · 416 问题
相似问题
validate问题?
回答 1
jquery-ajax
回答 1
jquery-ajax
回答 1
jquery-focusColor()
回答 1
JQuery插件twoaddresult
回答 1
