localhost打开是文件目录?
来源:2-3 webpack-dev-server的配置和使用

VyingGao
2018-04-09 22:45
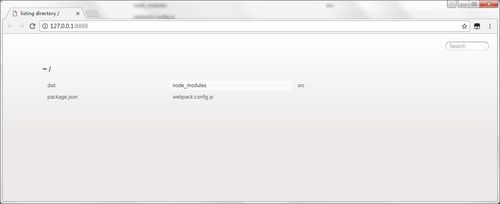
用 cross-env NODE_ENV=development webpack --config webpack.config.js --mode development,发现 dist 目录里生成 index.html 文件,且引入了 bundle.js。但是使用 cross-env NODE_ENV=development webpack-dev-server --config webpack.config.js --mode development,虽然浏览器自动打开 localhost,但是 index.html 不能生成,且页面显示文件目录。感觉打包和本地静态服务没有融合在一起,求大神指教?

写回答
关注
3回答
-

- 诺诺哪
- 2018-05-07 13:56:10
没有特殊符号 。 还是文件夹
-

- Ultimate
- 2018-04-11 21:16:13
我也遇到了这个问题,文件打开是一个目录
-

- 慕无忌6422934
- 2018-04-10 07:47:22
检查这里

Vue+Webpack打造todo应用
用前端最热门框架Vue+最火打包工具Webpack打造todo应用
84613 学习 · 812 问题
相似问题
项目打不开
回答 2
打包成功,但没有css文件
回答 2


