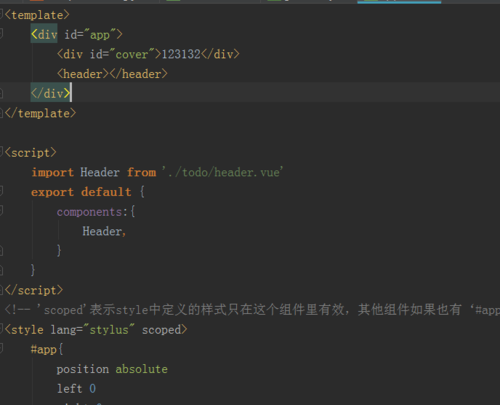
背景样式能显示出来,但是App.vue设置的显示不出来。控制台没报错
来源:3-3 实现todo应用的界面

qq_看风景的人_1
2018-03-16 10:19
index.js文件

app.vue文件

文件路径

哪位大神帮忙看一下
写回答
关注
3回答
-

- chenxiaoxiao12
- 2019-03-13 18:33:48
app.vue文件 <header> 大写 <Header>
-

- 贤惠
- 2018-05-19 11:49:57
我的写了也没出来呢?
-

- qq_看风景的人_1
- 2018-03-16 10:39:58
已经找到问题了,index.js文件内的
new Vue({
render: h => h(App)
}).$mount(root)mount()没有写root
Vue+Webpack打造todo应用
用前端最热门框架Vue+最火打包工具Webpack打造todo应用
84613 学习 · 812 问题
相似问题