遇到了同样的问题
来源:6-10 使用select、option标签创建下拉菜单

慕沐5364116
2018-03-06 13:21
怎么不是下拉的
写回答
关注
5回答
-

- 慕沐1523608
- 2018-03-06 13:48:22
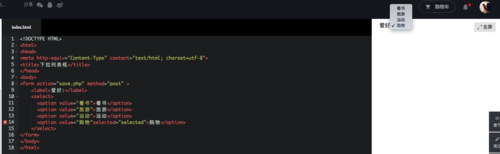
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>下拉列表框</title>
</head>
<body>
<form action="save.php" method="post" >
<label>爱好:</label>
<select>
<option value="看书">看书</option>
<option value="旅游">旅游</option>
<option value="运动">运动</option>
<option value="购物" selected="selected">购物</option>
</select>
</form>
</body>
</html>
-

- 一纸能藏几字慵
- 2018-07-19 09:27:34
value="购物"少了空格selected="selected"
-

- qq_龚晓燕_0
- 2018-03-06 14:01:19
不是这样就行了么

-

- 慕沐5364116
- 2018-03-06 13:52:28
重置了代码,加不加selected="selected"这个都不是下拉的
-

- 慕沐5364116
- 2018-03-06 13:48:00
呜呜呜 怎么变成了这样

初识HTML(5)+CSS(3)
HTML(5)+CSS(3)基础教程8小时带领大家步步深入学习标签用法和意义
1230939 学习 · 19084 问题
相似问题


