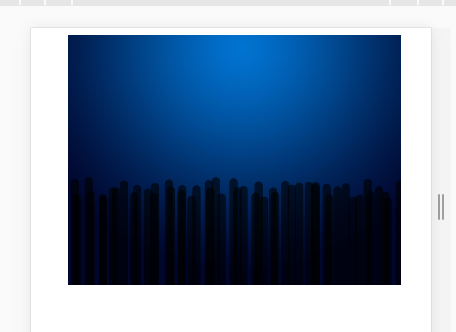
为什么我画出来的海葵黑乎乎的,明明stokestyle设置成“purple”
来源:2-3 海葵绘制

文文和仙仙的故事3247425
2018-03-04 18:05
aneObj.prototype.draw = function() {
ctx2.save();
ctx2.globalAlpha = 0.6;
ctx2.lineWidth = 20;
ctx2.lineCap = "round";
ctx2.stokeStyle = "purple";
for (var i = 0; i < this.num; i++) {
ctx2.beginPath();
ctx2.moveTo(this.x[i], canHeight)
ctx2.lineTo(this.x[i], canHeight - this.len[i])
ctx2.stroke();
};
ctx2.restore();
};
写回答
关注
3回答
-

- 文文和仙仙的故事3247425
- 2018-03-13 15:35:31
已解决,谢谢哦!
-

- _Jack_Han_
- 2018-03-06 18:47:41
不好意思,ctx2.strokeStyle,刚我少写了字母e
-

- _Jack_Han_
- 2018-03-06 18:46:43
ctx2.strokStyle, 注意你少写了字母 r
HTML5小游戏---爱心鱼(上)
学做HTML5游戏,轻轻松松带你上手,适合刚入手游戏开发的同学
92336 学习 · 583 问题
相似问题
