4-2章 npm install babel-preset-latest 后,执行 npm run webpack,出现报错

NewJean
2018-02-27 20:47
4-2章
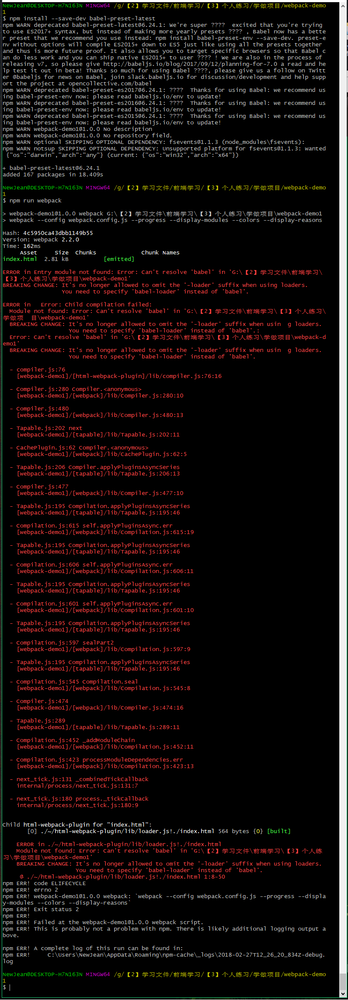
npm install babel-preset-latest ,安装babel-preset-latest 后,执行 npm run webpack,出现如下报错

后面有试:把npm install babel-preset-latest改成npm install babel-preset-env, package.json文件中配置改为"babel": { "presets": ["latest" ]} 。也是报出相同的错误。
这个视频课,快弄两天去了,好心累啊...
2回答
-

- 快乐的小牛妞
- 2018-12-05 18:00:06
const path = require('path');
const webpack = require('webpack');
const htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/app.js',
output: {
path: path.resolve(__dirname,'./dist'),
filename: 'js/[name].js'
},
module: {
rules: [
{
test: /\.js$/,
use: {
loader: 'babel-loader',
options: {
"presets": ["latest"]
}
}
},
{
test: /\.html$/,
use: {
loader:'html-loader'
}
}
]
},
plugins: [
new htmlWebpackPlugin({
filename:'index.html',
template:'index.html',
inject:'body'
})
]
}
新版本rules代替loaders
babel-loader@7 版本 -

- NewJean
- 2018-02-27 21:12:00
把webpack.config.js文件中的:
module: { loaders: [ { test: /\.js$/, loader: 'babel' } ] }
改成:
module: { loaders: [ { test: /\.js$/, loader: 'babel-loader' } ] }
webpack深入与实战
86546 学习 · 750 问题
相似问题
