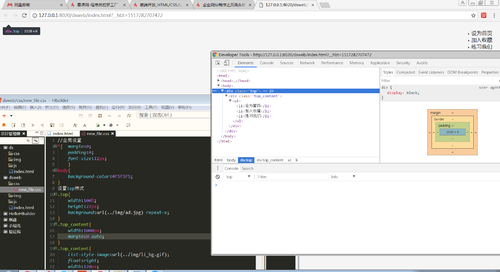
在CSS样式里面设置了高度,为什么到了浏览器里面就没了
来源:3-2 企业网站制作之页面头部制作(一)

慕瓜5179898
2018-01-30 11:56

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/new_file.css"/>
</head>
<body>
<div class="top">
<div class="top_content">
<ul>
<li>设为首页</li>
<li>加入收藏</li>
<li>练习我们</li>
</ul>
</div>
</div>
</body>
</html>
//全局设置
*{ margin:0;
padding:0;
font-size:12px;
}
body{
background-color:#F5F5F5;
}
设置top样式
.top{
width:100%;
height:27px;
background:url(../img/ad.jpg) repeat-x;
}
.top_content{
width:1000px;
margin:0 auto;
}
.top_content{
list-style-image:url(../img/li_bg.gif);
float:right;
width:120px;
}
写回答
关注
1回答
-

- 慕哥9344498
- 2018-01-30 15:18:04
因为里面的div设置了右浮动,子元素脱离了文档流,要想父div有高度,需要在里面top_content的div后面添加一个清除浮动的div或者给父元素添加样式overflow:hidden;
企业网站综合布局实战
本课程重点介绍HTML/CSS实现常见企业网站布局的方法
157068 学习 · 2157 问题
相似问题
这里为啥要设置高度
回答 1
