配置less-loader遇到的问题

慕标608794
2018-01-26 16:41
module:{
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname,'src'),
exclude: path.resolve(__dirname,'node_modules'),
use: {
loader: 'babel-loader',
options: {
presets: ["latest"]
}
}
},
{
test: /\.css$/,
use:[
'style-loader',
{
loader:'css-loader',
options:{
importLoaders:1
}
},
{
/*可以处理浏览器兼容的问题*/
loader:'postcss-loader',
options:{
ident:"postcss",
plugins:(loader)=>[require("autoprefixer")]
}
}
]
},
{
test:/\.less$/,
use:[
'style-loader',
'css-loader',
'postcss-loader',
'less-loader'
]
}
]
}
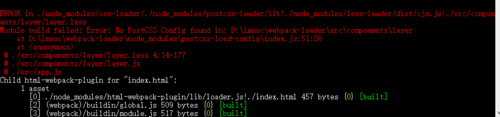
这是wepack3的配置,less和less-loader已经安装了,但是运行会报错,错误如下
但是如果我把less-loader配置中的'postcss-loader'去掉运行就好了,这是问什么啊?有没有小伙伴可以指导一下
1回答
-

- 慕圣7212385
- 2018-02-08 14:45:28
postcss-loader需要配置,至于为什么我也不知道.....
const postcssConfig = {
loader: 'postcss-loader',
options: {
plugins: (loader) => [
require('postcss-import')({root: loader.resourcePath}),
require('autoprefixer')() //CSS浏览器兼容
]
}
}
{
test: /\.less$/,
use: [
'style-loader',
'css-loader',
postcssConfig,
'less-loader'
]
}
webpack深入与实战
86546 学习 · 750 问题
相似问题
