这样写不能实现暂停后继续吗?求解!
来源:8-4 取消计时器clearInterval()

RiverHei
2018-01-11 10:49
clock()和clock这两种方法调用我都试过了,都不行啊 求大神解答
写回答
关注
3回答
-

- 匹诺曹诺匹
- 2018-02-27 17:15:45
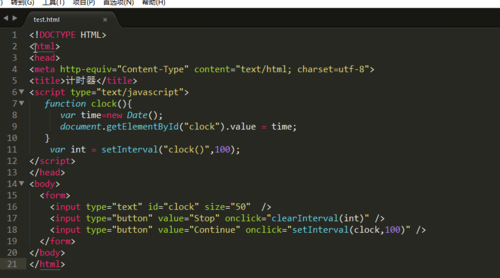
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>计时器</title>
<script type="text/javascript">
function clock(){
var time=new Date();
document.getElementById("clock").value = time;
}
</script>
</head>
<body>
<form>
<input type="text" id="clock" size="30" />
<input type="button" value="Stop" onclick="setInterval("clock()",100)"/>
</form>
</body>
</html>
-

- 小肚腩era
- 2018-01-21 16:40:58
亲测,是慕课网的网页问题。将代码复制下来,然后放在test.html文件中

然后用任意浏览器打开,stop功能是正常的。
-

- 慕沐7307268
- 2018-01-11 17:26:46
这样是有问题的,你定义的变量超出作用域了
JavaScript进阶篇
本课程从如何插入JS代码开始,带您进入网页动态交互世界
469363 学习 · 22585 问题
相似问题


